Popup panel as a Facelets subview/composition not hidable
kwutzke May 7, 2012 5:00 PMPopup panels in RichFaces are a little ugly to work with to be honest. There are several calls to some JavaScripts involved which makes it not easy to derive something that works in as a sub template. Anyway, I was trying the following:
{code:xml}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<h:commandLink>
<h:graphicImage library="images/icons" name="#{buttonImageFileName}" />
<rich:tooltip value="#{buttonTooltipText}" direction="bottomRight" />
<rich:componentControl target="#{popupId}" operation="show" />
</h:commandLink>
<rich:popupPanel modal="true"
height="#{popupHeight}"
resizeable="#{popupResizable}"
onmaskclick="#{componentCallToId}.hide(); return false;"
id="#{popupId}">
<f:facet name="header">
<h:outputText value="#{popupHeaderText}" />
</f:facet>
<f:facet name="controls">
<h:outputLink value="#" onclick="#{componentCallToId}.hide(); return false;">
<h:outputText value="X" />
</h:outputLink>
</f:facet>
<p>#{popupSubject}</p>
<p>
<h:inputText value="#{inputTextBean[inputTextProperty]}" styleClass="full-width" id="#{inputTextId}" />
</p>
<h:panelGrid columns="2" style="margin: 0 auto;">
<h:commandButton value="OK"
action="#{acceptButtonBean[acceptButtonMethod](acceptButtonMethodArg)}"
onclick="#{componentCallToId}.hide(); return true;">
<a4j:ajax execute="@this #{inputTextId}" render="@form" />
</h:commandButton>
<h:commandButton value="Cancel" onclick="#{componentCallToId}.hide(); return false;" immediate="true" />
</h:panelGrid>
</rich:popupPanel>
</ui:composition>{code}
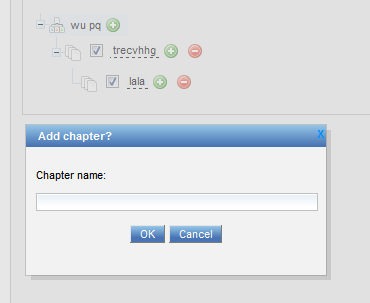
This displays an image button which pops up a simple input dialog, which is supposed to be hidden by clicking outside the popup (onmaskclick="..."), by X'ing the popup in the top right corner (<f:facet> with onclick="..."), or by pressing the Cancel <h:commandButton onclick="...">. On OK the AJAX form is supposed to be submitted and the popup is hidden, too. But nothing happens (can't close):
The EL expression #{componentCallToId}.hide(); return false; is the "problem child" in the above. It is not working that way.
In its original, non-Facelets variant here (http://showcase.richfaces.org/richfaces/component-sample.jsf?demo=popup&sample=modalPopup&skin=classic) the call to control the component looks like this:
{code:xml}<h:commandButton value="Cancel" onclick="#{rich:component('add-root-chapter-popup')}.hide(); return false;" immediate="true" />{code}
I pass the following parameters to <ui:include>:
{code}<ui:include src="/subviews/add-node-clink-input-popup.xhtml">
<ui:param name="buttonImageFileName" value="add.png" />
...
<ui:param name="popupId" value="add-root-chapter-popup" />
<ui:param name="componentControlCallToId" value="rich:component('add-root-chapter-popup')" />
...
</ui:include>{code}
Notice the long entry (the rest seems to be working - even the strange syntax for the bean + method + arg, but this is not the focus here).
QUESTION:
Why isn't <ui:param name="componentControlCallToId" value="rich:component('add-root-chapter-popup')" /> working? Currently nothing happens when clicking outside the popup, X'ing, or pressing OK or Cancel (popup staying).
Firebug only shows:
{code}syntax error
.hide(); return false;{code}
Looks like the expression is evaluated to null/empty string.
What's wrong? Can it be fixed? What are my alternatives?
Karsten
PS: Note, that I've previously tried to use the "popupId" in the Facelets expression like
{code}<h:commandButton value="Cancel" onclick="#{rich:component('popupId')}.hide(); return false;" immediate="true" />{code}
but this has the same result.