New Components
Two new components were added to the RichFaces library with the current release, namely <rich:editor> and <a4j:queue>. You can see the components in action on the "RichFaces live demo" (<rich:editor> and <a4j:queue> ) web page. Usage and implementation, design details are available in the RichFaces Developer Guide (“Queue Principles”, “<a4j:queue>” and “<rich:editor> “ ) and on the Jboss.org Wiki (“rich:editor component” and “
The Improved Queue
The <a4j:queue> component creates a queue of the Ajax requests. The Ajax4JSF or RichFaces components with built-in Ajax can reference the queue to optimize their Ajax requests.
Previous version of RichFaces also provided queue functionality, but there was a number of reasons to develop the queue component and enhance the queue functionality. In the previous versions the queue had quite a simple implementation: it sent to the server only the last Ajax request out of all requests coming in the queue during a request delay.
The improved queue provides a number of advantages and broader flexibility, i.e. it:
- Eliminates the possibility of collisions when several JSF requests pass the JSF lifecycle at the same time. The queue prevents sending such requests. Only one request is processed. The rest ones are waiting.
- Reduces the traffic between browser and the server. The "similar" requests came within requestDelay are absorbed. Only the last one is actually sent. Reducing the number of requests in its turn reduces the server load.
The implementation of the new improved queue provides 4 types of the queue that you can use in your application. All types of the queue differ in their scope but similar in the way they act.
The four types of the queue are: Global default queue, View scoped default queue, View scoped named queue, Form based default queue.
The queue will help you optimize your Ajax requests traffic and reduce server load.
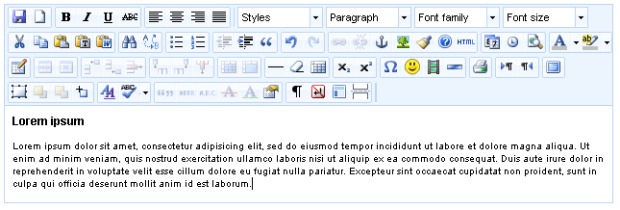
The <rich:editor>
The <rich:editor> component is an adaptation of TinyMCE WYSIWYG editor for JSF applications.
The <rich:editor> has a number of features that makes it attractive to use in your application:
- You don’t need to write any JavaScript code in your application to use the TinyMCE editor. You can define all TinyMCE ‘s properties via attributes and the <f:param> JSF component specifying the name of the property in the “name” attribute and assigning the value with the “value” attribute.
- You could only once specify all configuration parameters (you need to use the ".properties" file to store the properties) for your editor, use the “configuration” attribute and pass the name of the configuration file to the attribute. You can also dynamically assign the configuration file name in runtime using EL expressions.
- You can add some custom plug-ins to the editor.
- TinyMCE ‘s callbacks can be fired using <f:param> or using some event handler attribute.
- The implementation of the <rich:editor> provides a built-in Seam text converter.
Features
The <rich:inputNumberSlider>: Vertical Orientation
inputNumberSlider vertical layout contributed by the extendedDataTable authors (Many Thanks!)
Improvements:
- Now there is a possibility to position it vertically. You need to make orientation="vertical" and specify the height.
- Arrow controls for more precise selection were added: now you can move the handler to specify the value with the arrows placed on the both ends of the slider.
See the figure:
New arrows are marked with a red frame.
<rich:menuItem/> - Standalone Component
You can now use the <rich:menuItem/> as a standalone component. For example, you can use it as a nested component of the <rich:toolbar>. The point of this feature is that the <rich:menuItem/> keeps its functionality, namely: submit modes (“Sever”, “Ajax”, “none”), skinnability, etc.
< rich:dataTable > - onRowContextMenu Attribute Added
With the "onRowContextMenu" attribute you can now add a context menu called on the right click event. See the example:
<rich:componentControl event="onRowContextMenu" for="menu" operation="show">
Where the “menu” is the id of the data <rich:dataTable/>.


Comments