Introduction
Highly customizable look-and-feel is one of the main features of Richfaces. Therefore, information about style classes and skinning parameters should be open to everyone.
RichFaces doc team works hard on documenting all necessary information. RichFaces components have a considerable amount of style classes including a lot of utility ones and some of them could not be described in the Developer Guide.
Sometimes you would like to retrieve every style class, edit document on-the-fly, inspecting and troubleshooting CSS. In this case you need a special developer tool like Firebug for Mozilla Firefox I regularly use. Please, install Firebug for further reading.
Firebug is everything you need
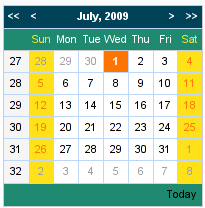
Let's use Firebug and restyle <rich:calendar> on-the-fly at the RichFaces LiveDemo page as it is show on the screenshot below:
 | Main colors from the Vitamin C Theme:
#004358 #1F8A70 #BEDB39 #FFE11A #FD7400 |
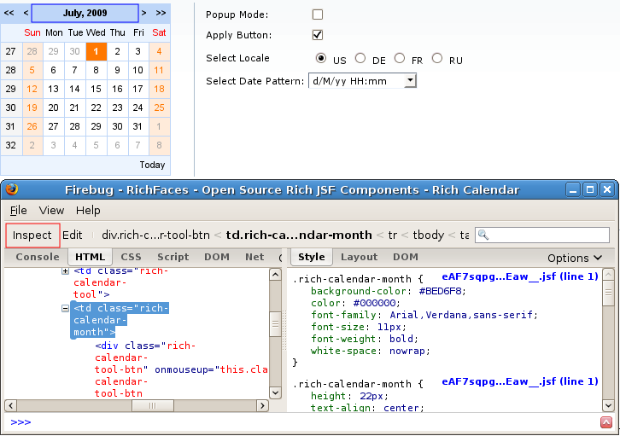
First of all we need to retrieve CSS classes in order to redefine necessary properties:
- just use "Inspect" button
- navigate to the element which CSS class you want to get
- click on the element
- you will see CSS class/classes of the element in the Style tab as it is shown on the screenshot below
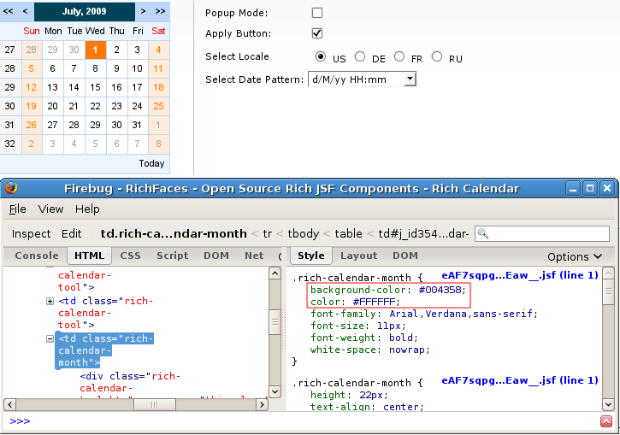
Thus, we have got the necessary CSS class .rich-calendar-month. Now you can easily redefine background-color and color properties:
- click on the value of the background-color property and change it to the #004358
- click on the value of the color property and change it to the #ffffff
- see the result
Now you can make further changes (redefine properties and create new ones) and implement Vitamin C design on-the-fly.
Note, there are CSS classes with redefined properties for Vitamin C design implementation:
.rich-calendar-tool{
background-color:#004358;
color:#FFFFFF;
}
.rich-calendar-toolfooter{
background: #1F8A70 none repeat scroll 0 0;
}
.rich-calendar-days{
background: #1F8A70 none repeat scroll 0 0;
color: #ffffff;
}
.rich-calendar-holly{
background-color: #FFE11A;
}
.rich-calendar-weekends{
color: #FFE11A;
}
.rich-calendar-today{
background-color: #FD7400
}
References
Another Developer Tools
Today almost every browser has a special developer tool like Firebug you can easily use:
- Opera: Dragonfly
- Internet Explorer: Internet Explorer Developer Toolbar
- Safari: Developer Tools
- Google Chrome: Developer Tools for Google Chrome


Comments