This guide will show you how to deploy HTML5 Applications to Openshift.
Prerequisites
This article assumes you have created an application following the instructions in Get Started With HTML5 Mobile Web Development with JBoss.
Openshift Setup
Before you get started follow the instructions here to create free OpenShift account. You should also setup your accounts domain name as described here.
JBoss Tools comes with OpenShift support out of the box, but if you're not using JBoss tools and you want to use Eclipse this video tutorial will guide you how to quickly setup OpenShift's plugin.
Using JBoss Tools
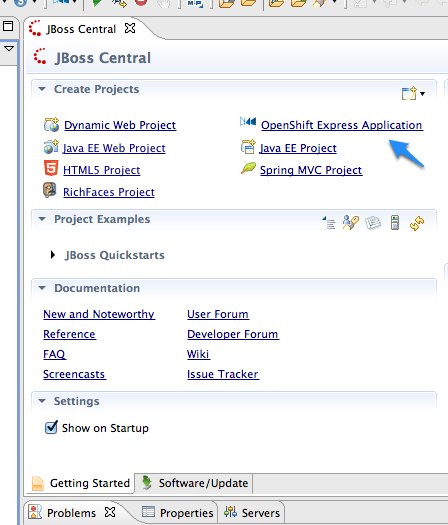
One of the new features of JBoss Tool is the JBoss Central page seen below. This should launch by default when the IDE starts. Your first step is to select the OpenShift Express Application link as seen below.
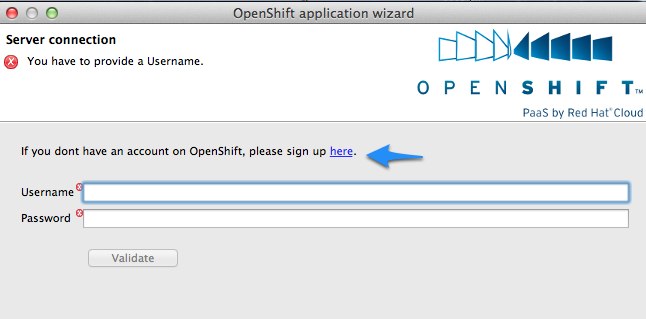
Enter your Openshift username and password below:
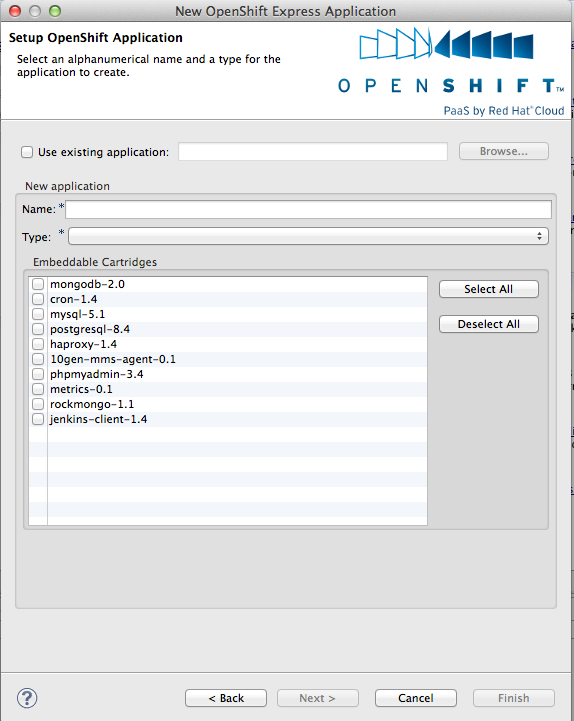
Now let's create the application at Openshift. You can select either an existing application from your openshift account, or create a new application. Assuming we've not setup our application in OpenShift yet, so we'll choose a new application, set what ever app name you want and select "jbossas-7" for the application type. Then select next.
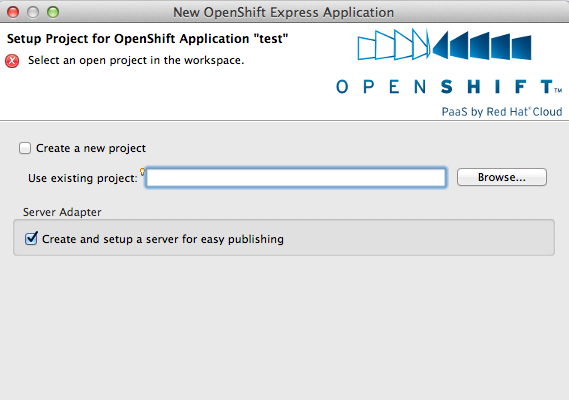
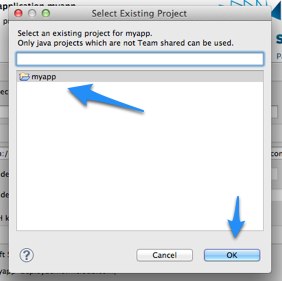
Next up we want to select our existing JBoss Tools project. To do this, unselect "Create a new project", and choose to browse existing applications.
... and select our "myapp" project.
Click "Finish"
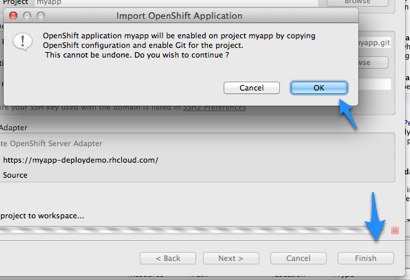
Openshift comes with some configurations, which need to be merged on our project.
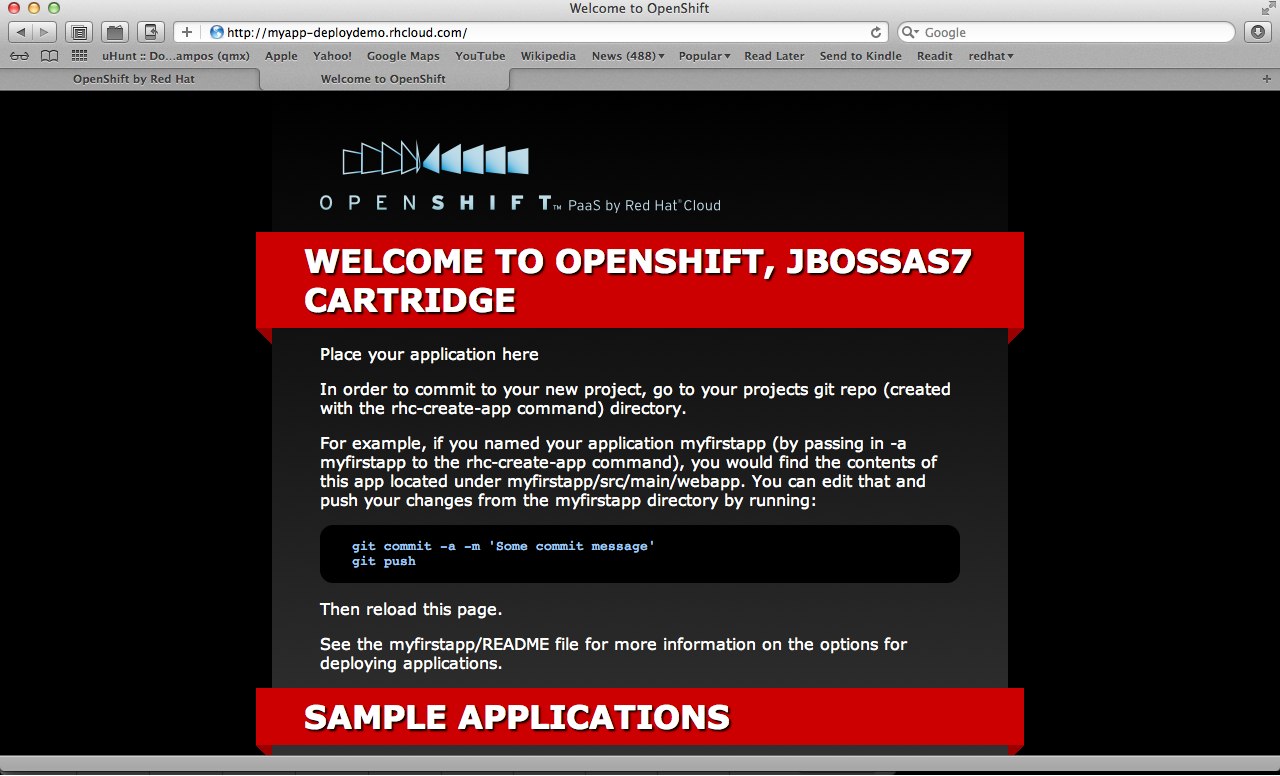
After this you can visit http://myapp-deploydemo.rhcloud.com (or http://<yourapp>-<domain>.rhcloud.com, if you used different settings)
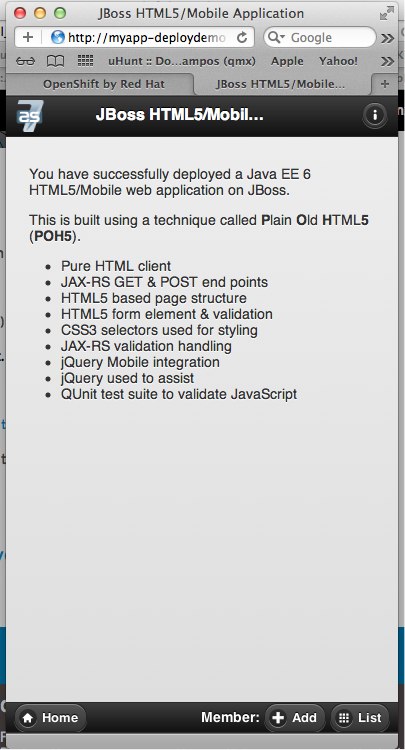
As shown on the screenshot below, the default openshift application landing page is deployed. This is because we've not actually deployed our application yet. We've just associated an OpenShift app, with our local app.
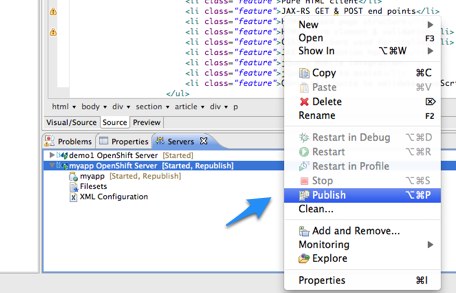
We need to publish our application to Openshift to trigger a new deployment. OpenShift is conveniently represented by a WTP Server entry.
There we go! Our shiny new mobile webapp is successfully deployed!
Using Command Line Tools
OpenShift also comes with a set of command line tools to make scripting and working with the command line easier. You can find all of the information needed for these in the installation instructions and userguide for OpenShift.











Comments