Status
Initial planning phase
Updates
02-04-2012
Initial idea was to use more complex detection and display a nag portlet at the top for the page if we detected the user was on the 'wrong' site or not. An example of this would be to only display this portlet based on a user agent string or some other device detection. The footer was also to be modified to include links to the other site types, and this modified footer portlet would always be displayed.
This is added complexity that we don't really need and the K.I.S.S. principle should be applied here. All that we need to do is to provide links to the other types of sites on the page and make this easily accessible to a user accessing the site.
Reasons for making this change:
- We were already going to display this information in the footer anyways, so there is no reason to display it also in a device detected portlet
- We should be displaying and advertising that the site has alternative sites for different devices, so it might not make sense to hide this in the footer area
- One of the reasons to display the nag portlet was if our detection mechanism didn't work and the user got to the wrong page by mistake. This is fundamentally flawed, since if our detection mechanism failed the first time, it will fail again in displaying this portlet.
This specification has been updated to reflect these changes. See the wiki history if you need to reference the older version.
Introduction
We need to be able to allow the user visiting a site the ability to manually select which site they want and override the automatic redirection. There are multiple reasons for this:
- The mobile site is missing some content that is only available on the desktop version
- The device detection mechanism is not configured properly for their device and they are redirected to the wrong site
- The UAS of the browser is a modified UAS which doesn't properly address what type of browser it is
- The browser has a bug and doesn't expose the real values of its capabilities
- The user perfers one site over another
This will require allowing the user to select their prefered alternative site, and will update the cookie so that they will be redirect to their site of choice the next time.
Specification
The easiest and simpliest way to let the user select between site types will be to display links to the other sites in an easily accessible part of the portal page. This best place to place these links will probably be at the top of the page in a header portlet.
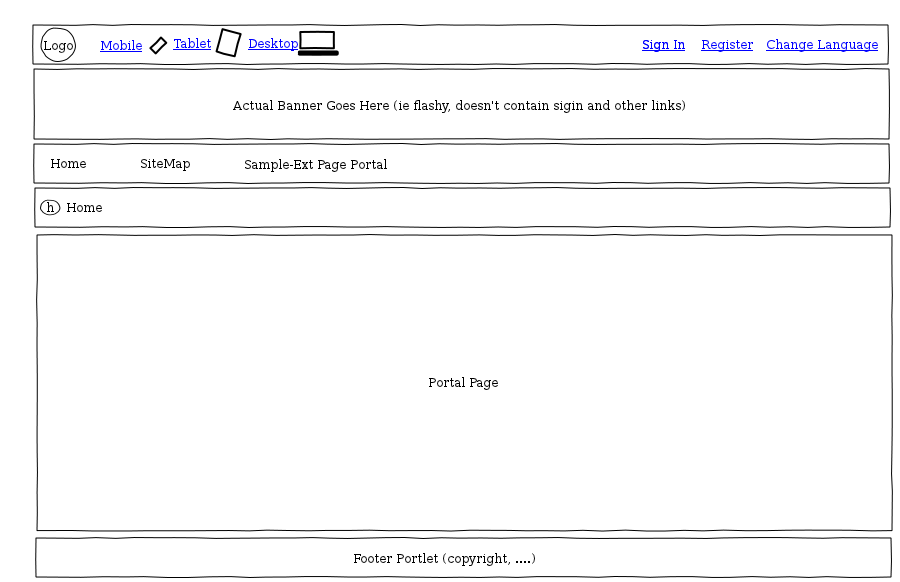
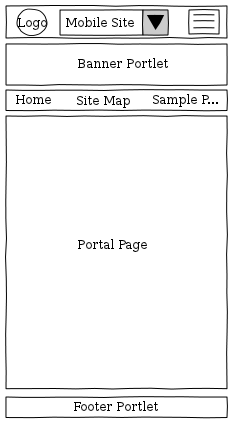
Modified Header Portlet Mockup
The mock up here modifes slightly the change in behaviour of the portal. Currently the banner portlet contains the banner message as well as links to sign-in, register and change the language. When a user is authenticated, the links to sign-in, register and change the language is remove and replaced by the starbar portlet. The idea here is to remove the links from the banner portlet and create a unauthenticated 'starbar' type portlet instead with this information. It is within this modified 'starbar' portlet what we will place links to the other device type sites.
A similar setup will occur on the mobile site, where the different site types are in a drop down menu and the Sign-in, register and change language links are under a separate menu. Subject to change, and with a responsive design it should display the sign-in and other links if the screen is wide enough
Note: These are just mockups, if people have concerns about them please add comments to the end of thie specification or, even better, on the gatein-dev mailing list.
Custom Site Selection Portlets
For an admin who wishes to perform the redirect themselves, we will need a mechanism to change the default redirection behaviour for the user. Not sure if the portlet itself should modify the preference or set something in the url so that the service picks it up and does the preference change in one place.


Comments