Summary
This article provides a Teiid Designer 8.2 Quick Start example. In the example, you will use the Designer Guides View action set to:
Create a model project
Create a connection to a flat file data source
Create a relational model of your flat file connection (import its metadata)
Create a relational view model which transforms the file source data and presents it as a relational view
Test the view
- Create and test a VDB (Virtual DataBase) containing your model
Application Server + Teiid Submodule Installation
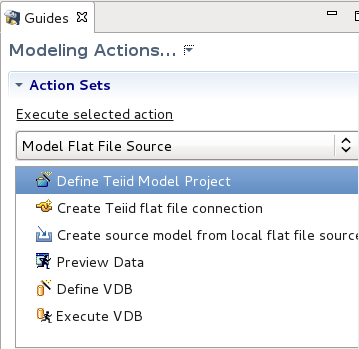
For this Quick Start example, you will utilize the Teiid Designer Guides View, which contains many sets of common tasks or actions. First, launch your eclipse/Designer instance and select the Designer perspective. On the upper right portion of the screen is the Guides View as shown below:
This Quick Start follows the Model Flat File Source action set, shown selected in the drop-down. Action sets, when followed in order, will retain information from one action and pass it to the next action. For instance, once you've executed the Define Teiid Model Project action, the subsequent Create source model... action will pre-populate with the project that you created in the first step, etc.
End to End Example: Model Flat File Source
The following steps follow each action as you execute them:
STEP 1: Define Teiid Model Project
Summary: The Teiid Model Project is really just an Eclipse typed project with a nature that allows Teiid-specific validation and other behaviors. In particular, the dependent model validation is scoped per project, so when you are developing your VDBs, Designer allows developing/building and adding models in a given project to any VDBs within that same project.
Action: Double-click this action to display the Define Model Project dialog. In this dialog, either click New... button to launch the New Model Project wizard, or if you've already defined one or more projects, click the Existing... button to select one. Click OK when finished.
STEP 2: Create Teiid flat file connection
Summary: For data source connection management, Teiid Designer utilizes Eclipse's Data Tools project framework and it's connection profile definition. This will be installed as a dependency when installing Designer. Most import wizards utilize a connection profile - Designer supports JDBC, flat file, xml file, web services (WSDL) and Salesforce data sources.
Prerequisite: Save the content of these 2 files to a directory on your local file system:
Action: Double-click the 'Create Teiid flat file connection' action to launch the New Connection Profile wizard for a Flat File Data Source.
Enter a unique Name for this profile (i.e. product_data_file) and click Next >
On the next page, select the 'Enter file URI:' radio button, then click the 'Browse...' button. Navigate to and select the 'productdata_data.txt' file that you saved in the prerequisite step.
Click Test Connection to verify access to this URL
Click Finish to complete profile creation
STEP 3: Create source model from local flat file source
Summary: Source models define the relational structure for your data sources. When added to a VDB and the data source JNDI name is specified the Teiid runtime framework can access the data source and return your source data. This step will create a relational model containing a product data table defined in the file URL in the previous step. Details of this import option can be found in our main docs at: http://docs.jboss.org/teiid/designer/8.2/user-guide/en-US/html/importers-chapter.html#flat-file-import-section
Action: Double-click this action to launch the Import From Flat File Source wizard.
At the top, the Data File Source box should already show the product_data_file selected and the Available Data Files section should contain the productdata_data.txt file. Select that file. In the Source Model Definition section, your model project should be defined as well as a name for your model based on your data file (i.e. productdata_data_source). Click Next > to continue to next page
The flat file connection definition may or may not contain column information including column names. This page, Flat File Column Format Definition, allows for selecting either the character delimited or fixed with data file format.
Based on which option you choose, the next page provides options to customize the columns definition including name and datatype. These values will be used when constructing the relational model. This page also shows a template of the SQL transformation that will be generated for the relational view required to convert flat file data to relational result sets. (See Users Guide section)
The last page allows entering or changing the View Model Definition information including model folder location, view model name and name of the generated view model.
STEP 4: Preview Data
Summary: Though your final deployable artifacts will be VDBs containing your modeled metadata, you can preview your data through your models without creating VDBs. By simply selecting a table or procedure and executing Preview Data action the necessary temporary artifacts will be auto-deployed to a running server and results will be returned. Note that if this is the first time testing in Teiid Designer you may be asked to create a Server instance.
Action: Double-click this action to check if there are any Teiid instances defined in your server definitions.
If none exists, you'll be asked to continue or cancel. If continue then you'll be presented with a New Teiid Instance dialog. Follow the instructions for server set-up here which includes configuring a New Server definition defined by the local server installation you performed previously. Once configured and you've started your server click this action again.
**** Note an error dialog will be displayed stating a connection cannot be made. You'll need to got to your Servers view and start your new server, then re-click the Preview Data action ****
If a server is defined and started and the Teiid instance verifies the connection, the action will show a Preview Data dialog to see/change/select the table, procedure or view you wish to preview. If the previous steps are followed in sequence, then this dialog should be pre-populated with the name of the view table generated in previous step. Clicking OK will initiate a preview data query that will be executed and the results shown in the SQL Results view.
STEP 5: Define VDB
Summary: As was discussed above, the VDB (Virtual DataBase) is Teiid's primary deployable artifact. This VDB can contain one or more models. When viewed or accessed via JDBC, these VDBs contain data base schema (models) containing tables, procedures, indexes etc...
Action: Double-click this action to launch the Define VDB dialog. You can either select an Existing... VDB in your workspace to add the new source and view model to, or click New... button to launch the New VDB wizard. If actions are launched in sequence to this point, then the view model created during the flat file import step will already be selected for inclusion in this new VDB. Note that the source model will also be added as part the wizards requirement to add any dependent models to the VDB as well. When the VDB is defined, click OK to finish this action.
STEP 6: Execute VDB
Summary: In step 4 you previewed some data for your view model. Ultimately, you'll want to test your work via a deployed VDB. You can deploy and execute your VDBs in Designer, allowing you to issue more complex ad-hoc queries.
Action: Double-clicking the Execute VDB action will perform 3 things
Deploy your VDB to your running server
Create and open a connection to the VDB via JDBC connection profile in Data Source Explorer
Open a SQL Scrabook Editor (Data tools editor) containing instructions to execute custom queries on your data. Query results will also be shown in the SQL Results view
Conclusion : This completes the Teiid Designer Quick Start!
Note that all of the actions you performed in this quick start are available via context menu items in the Model Explorer or standard Import or New wizards. See our users guide sections: Metadata-specific Modeling and Appendix D: Teiid Designer UI Reference for more details.

Comments