Introduction
The vdb-builder engine provides the ability to construct dynamic virtual databases (vdbs) for deployment to a Teiid server. The engine is capable of:
- creating VDBs from scratch;
- import VDBs from file;
- import Teiid DDL and construct models;
- export complete VDBs;
- export component models.
While the engine provides this functionality, it remains independent of any user-interface (UI). A command-line interpreter (CLI) is provided as a demonstration of the capabilities of the engine API. However, long-term it is necessary to provide a more graphical and user-friendly UI in order to drive the engine and deliver its true potential. Therefore, a web-application UI has been proposed and prototyped.
Architectural Design
Initial Design Decisions
- The underlying technology of the web-application application is the web-browser and fundamentally the languages of the browser view are HTML, CSS and javascript. It is possible to use other languages on top of these, eg. Google Web Toolkit (GWT), but ultimately they will compile down into these bullding blocks;
- The employing of frameworks used by other projects in order to facilitate a consistent look-and-feel (L&F) is desired, as well as ensuring that such frameworks are proven;
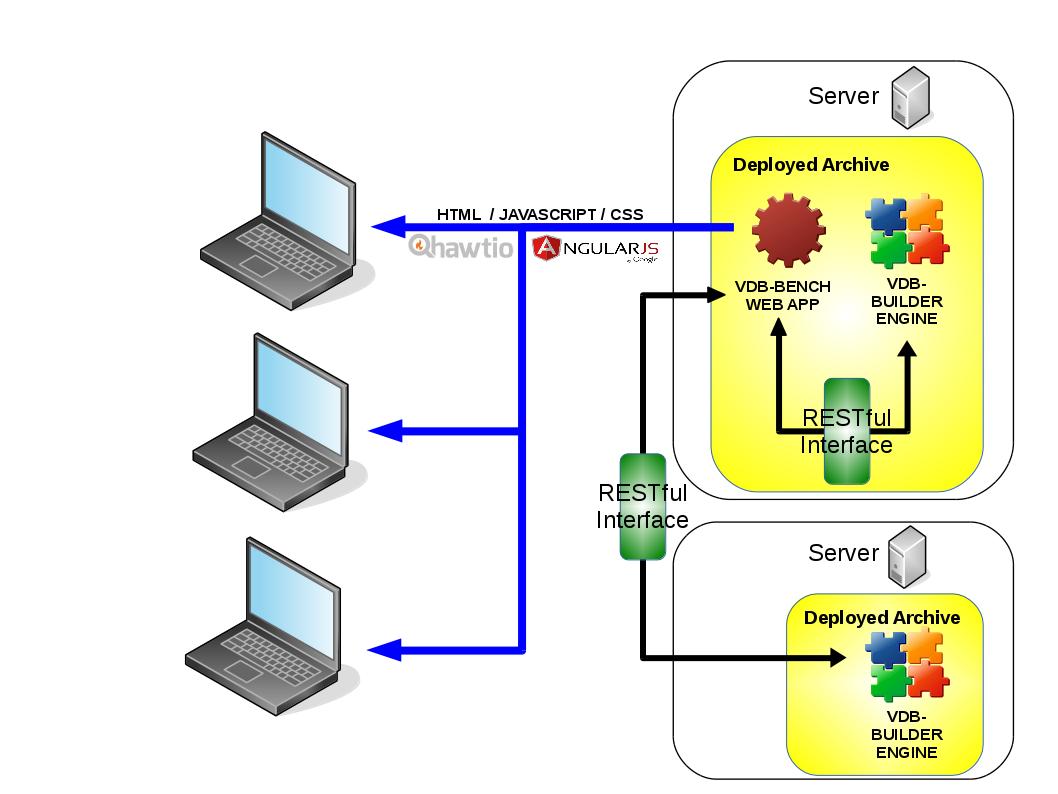
- To facilitate communication between an engine and many clients, it is necessary to provide a client/server communication protocol. Such a protocol would send requests from the web-application to the engine, which would call the latter's java API. Such a protocol allows for both client to be bundled with an engine (localhost) as well as the connecting of the web-application with engines installed on other servers (remote host);
- A clear separation between the engine (server) and the web-application (client) has the benefit of allowing parallel development. The web-application can be coded with dummy-data calls providing the engine data, while in the same way the engine can be developed with dummy user-interface calls. In this manner, both can be unit tested independently to ensure their edge interface meets an agreed specification.
Platform Design Decisions
- A constituent of the Fuse project is a web-UI that provides console functionality. The framework providing the console has been developed under the name 'hawtio';
- In line with the fundamentals of browser technology, its foundation is HTML, CSS and javascript;
- It uses angularJS as the MVC framework, which recently developed, is making a growing impact in web-development industry due to its simple and clear separation of model and view components;
- Provides an extensible plugin architecture to its core UI and doest not limit the architecture or technologies of its plugin components;
- Use of RAML
Project Layout and Tools
AngularJS and web application projects in general can utilise many javascript libraries for the provision of layouts, widgets and data manipulation. As such the following tools provide the ability to find and import libraries with little effort:
- npm - For tools required in development, testing or server-side prototyping. Tools can be installed globally to a computer. However, tools required for the infrastructure of the project are specified in the package.json located in the root of the vdb-assembly project module;
- bower - For libraries required to be imported into the front-end web application. Its configuration is determined via the bower.json file located in the root of the vdb-assembly project module.
Editing the vdb-bench Application
With the use of hawtio, the main development content for vdb-bench is located as a single or set of plugins. The plugins consist of a set of HTML/AngularJS templates and a set of javascript script files. The content of these files determine the final look and functionality of the web application.
Building vdb-bench
The project configuration provides for fast compilation and speedy transition from code-editing to testing and debugging. The build-tool gulp provides the ability to not only compile vdb-bench but also provide a test client hosting infrastructure. The tool is configured using the gulpfile.js located in the root of the vdb-assembly project module. The file is broken down into a set of tasks, which each have a specific purpose. With tasks depending on other tasks, it is possible to build up a control-build configuration that compiles code, copies to build directory, import library dependencies where applicable, minimises script verbosity where applicable and runs a development hosting environment for viewing the web application. Thus configuration contains the following tasks that can be executed directly:
- gulp - the default task that compiles javascript and hosts it at localhost:2772 for immediate testing using a browser;
- gulp build - builds the project only;
- gulp mvn - called by the surrounding maven build system to not only compile the project but also minify the javascript for more efficient download.
Deployment of web application
Maven is used to package the built web application into a war file, ready for deployment to jboss. The vdb-bench-war module is responsible for the configuration of the final war archive. In addition, the configuration of the vdb-bench-war module does provide the ability to test the maven-built war prior to deployment. By running the command mvn jetty:run-war, a local instance of jetty is started attached to the war archive. This makes it easy to test the war before its final deployment to a more complex platform such as jboss.
Vdb-builder REST API Specification
The specification is a shared artefact between the web application and engine since it governs the communication interface between them.
- The editable, version-controlled, specification file (written using RAML) is available here.
- A read-only, diagrammatic version of the specification is published here. This is published using the raml2html plug-in obtained from this repository.

Comments