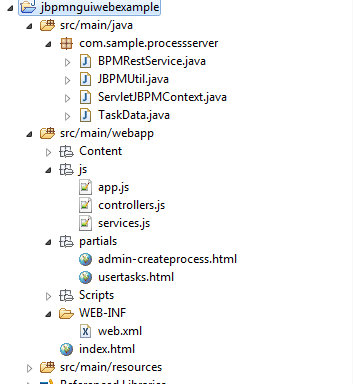
A simple web example using Angular JS example is shown in JBPM6 - Angular JS Web Example. Angular JS provides model-view-controller capability and one can use various UI components.
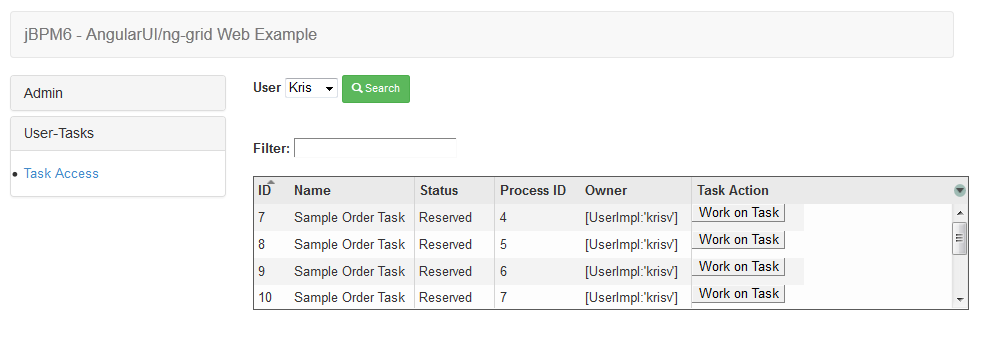
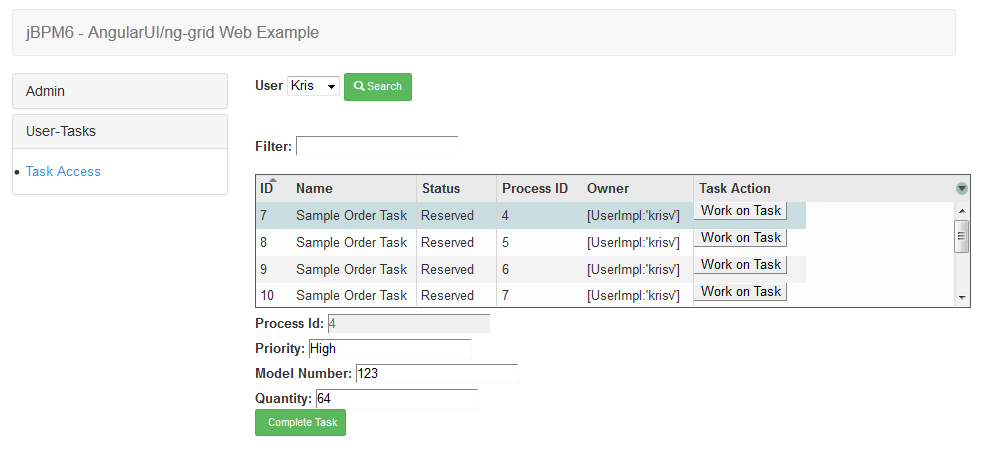
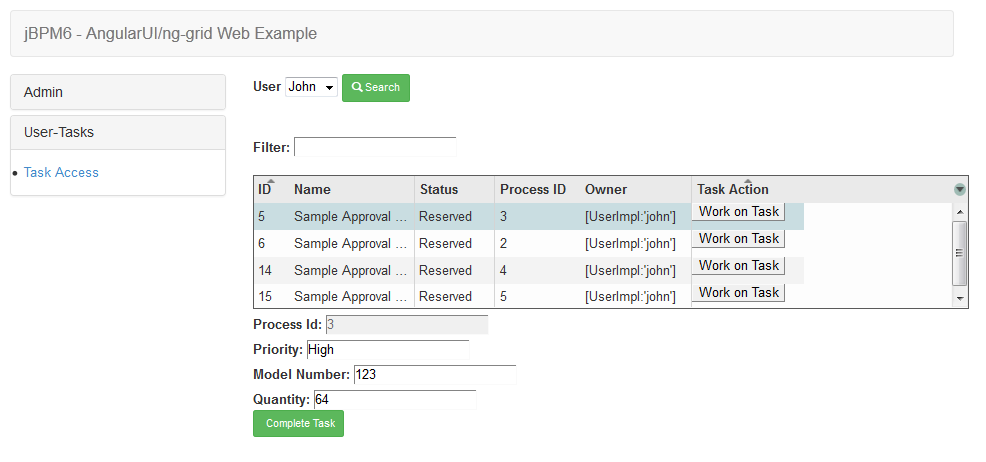
A simple AngularJS directive (e.g., ng-repeat) in HTML is used in JBPM6 - Angular JS Web Example to show the task table. One can also use other UI componets such as AngularUI (http://angular-ui.github.io/). This example shows a more feature rich grid using ng-grid component of AngularJS. It provides various features such as filtering, scrolling, sorting etc.

Here are the main steps to plug-in the ng-grid component to display jBPM tasks and refer to http://angular-ui.github.io/ for more details about ng-grid.
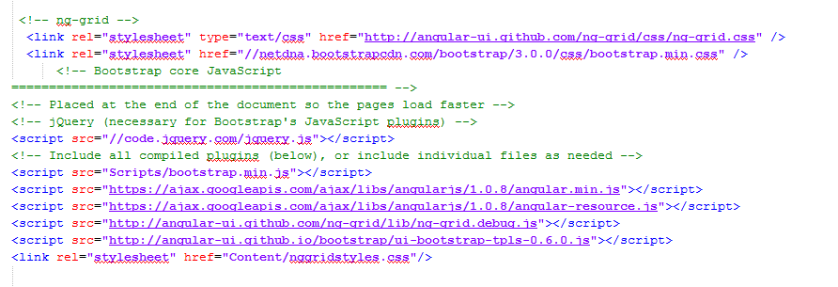
1.) Add refereneces to jQuery, AngularJS and ng-grid javascript and css files.

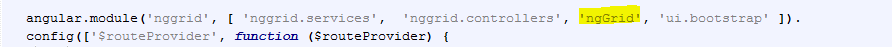
2.) Add 'ngModule' in the module list in app.js

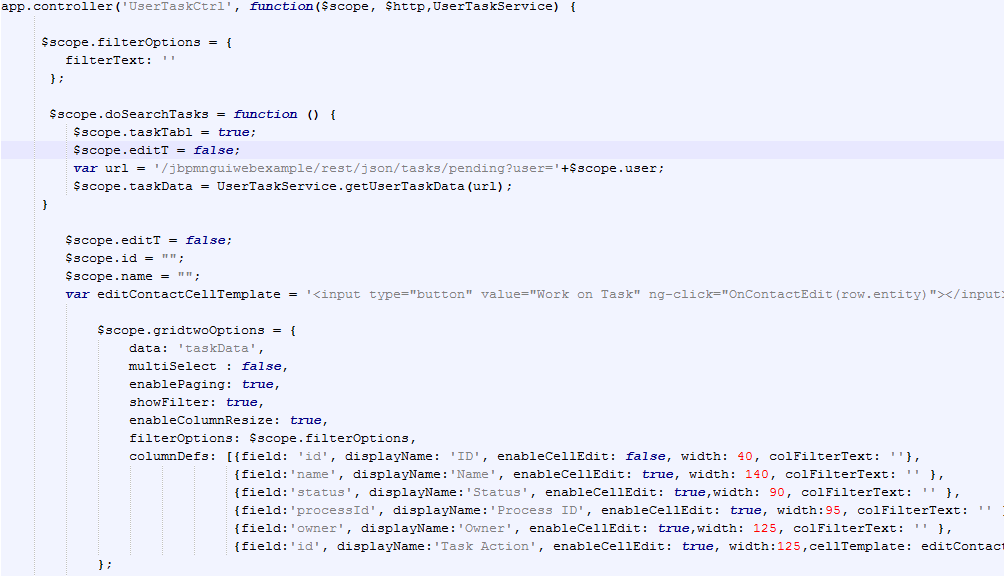
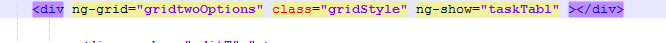
3.) In the task html file (usertasks.html), add grid options variable, e.g., 'gridtwoOptions', and it needs to be bound to the task data in controller.js.
Also add a style class, e.g., gridStyle, that needs to be defined in the style file (e.g., nggridstyles.css).


4.) Task data ($scope.taskData) is obtained using RESTFul call and it is bound to grid option.