-
1. Re: I can't show modalPanel on my page.
harut Apr 30, 2010 8:46 AM (in response to vadboss)post page code.
-
2. Re: I can't show modalPanel on my page.
vadboss Apr 30, 2010 8:53 AM (in response to harut)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="https://ajax4jsf.dev.java.net/ajax"
xmlns:rich="http://richfaces.ajax4jsf.org/rich">
<head>
<link type="text/css" rel="stylesheet" href="css/clock.css" />
<link type="text/css" rel="stylesheet" href="../common/javascript/jquery.keypad.package-1.2.2/jquery.keypad.css" />
<script type="text/javascript" src="../common/javascript/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../common/javascript/jquery.keypad.package-1.2.2/jquery.keypad.js"></script>
<script type="text/javascript" src="javascript/clock.js"></script>
</head>
<body>
<div id="clockContainer">
<img src="" name="hra" /><img src="" name="hrb" />
<img src="../common/images/clockCyphers/y.gif"/>
<img src="" name="mina" /><img src="" name="minb" />
<img src="../common/images/clockCyphers/y.gif"/>
<img src="" name="seca" /><img src="" name="secb" />
</div>
<f:view>
<h:form>
<h:panelGroup id="messagesContainer">
<h:messages />
</h:panelGroup>
<div id="clockFormContainer">
<h:outputLabel styleClass="usernameLabel" value="Username:" for="username" />
<h:inputText styleClass="usernameField" id="username" value="#{clockUser.username}" />
<rich:spacer style="display:block" height="10px"/>
<h:outputLabel styleClass="passwordLabel" value="Password:" for="password" />
<h:inputSecret styleClass="passwordField" id="password" value="#{clockUser.password}" />
<a4j:jsFunction name="checkUser" action="#{clockUser.checkUser}" reRender="messagesContainer" />
</div>
<rich:spacer style="display:block" height="5px"/>
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<rich:spacer width="5px"/>
<img src="../common/images/restart.png" />
</td>
<td>
Clean
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" onclick="checkUser();">
<tr>
<td>
<rich:spacer width="5px"/>
<img src="../common/images/apply.png" />
</td>
<td>
Clock it
</td>
</tr>
</table>
</h:form>
<rich:modalPanel id="panel" minWidth="350" minHeight="100" showWhenRendered="true">
<f:facet name="header">
<h:outputText value="I'm panel header" />
</f:facet>
<h:panelGroup>
fdsfafds
</h:panelGroup>
</rich:modalPanel>
</f:view>
</body>
</html>
-
3. Re: I can't show modalPanel on my page.
g4j Apr 30, 2010 9:03 AM (in response to vadboss)i can't see where you call your modalpanel.
you need something like this:
<a4j:commandLink id="openLink" action="..." oncomplete="#{rich:component('panel')}.show()">
-
4. Re: I can't show modalPanel on my page.
vadboss Apr 30, 2010 9:04 AM (in response to g4j)showWhenRedered="true" - this means that it appears when page loads, isn't it?
-
5. Re: I can't show modalPanel on my page.
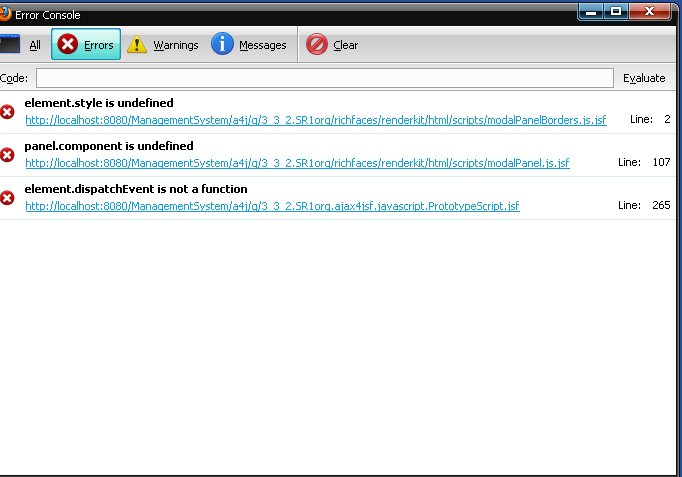
vadboss Apr 30, 2010 9:31 AM (in response to g4j)It looks like browser can't fetch some .js, .css files.
-
6. Re: I can't show modalPanel on my page.
g4j Apr 30, 2010 9:45 AM (in response to vadboss)Hmm... it's true. Try take out .css and .js files for to test it.
-
7. Re: I can't show modalPanel on my page.
mpickell Apr 30, 2010 10:04 AM (in response to g4j)Another quick observation:
add
<script> jQuery.noConflict();/* Make sure jQuery '$' does not conflict with other libs. */</script>
after your jquery scripts in the header
At least some of your problems are probably caused by jquery clashing with prototype. the "$" will belong to prototype and not jquery then. If you add any jQuery yourself then, you will need to start any calls with 'jQuery' instead of '$'.