Proposal for Better SwitchYard Editor Validation
bfitzpat Feb 18, 2014 3:50 PMWhile working more on SWITCHYARD-1873 we decided that we needed to provide a better method of in-editor validation on wizards and on property pages to help users in accomplishing their goals with less frustration along the way.
Up to now, validation has been relatively minimal on a composite. Using the Scheduling (Quartz) Binding UI as an example, we only verified that the binding name and the cron values were populated. We did nothing to look at the start or end date, both of which require the data to be in a format that is never actually revealed to the user. So if you enter the data incorrectly and click OK on the property dialog expecting it to save it, the dialog closes, the data in the field doesn't parse into the right format, and you get nothing in the field. Frustrating.
Well, Eclipse comes with many different frameworks we can leverage and have in many places. One of these is the Data Binding framework, which comes with all sorts of cool observers that we use to track when a field loses focus, when the value changes, and so on. But I hadn't looked into the data binding framework's approach to validation until recently. Using this part of the framework, we get nice things like decorators on text fields and the ability to tie validators directly to data input so as you make a change you know immediately if the change is good or bad and can offer a tooltip or message to help in making any necessary corrections.
Using that approach, I modified the Scheduling binding and added validation to the four main fields - name, cron, start time, and end time. Now, whether you are in the new binding wizard, the property dialog, or the property view, you get some indication that something is amiss much more visibly along with some potential explanation of how to fix it.
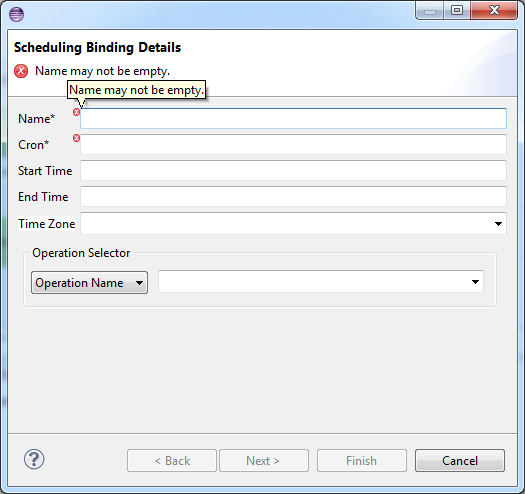
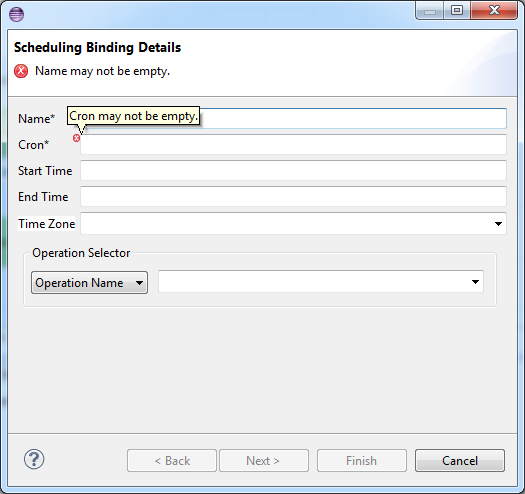
For example, if you clear the Name field when you are creating a new Scheduling Binding, you see this in the wizard. The message changes at the top of the wizard page and if you hover over the little X that appears on the Name field, you see it there as well. The fields are validated in order, so both Name and Cron have errors associated with them. If I hover over the Cron field's red X, I see that message as well. And I am unable to continue in the wizard until I correct these two issues.
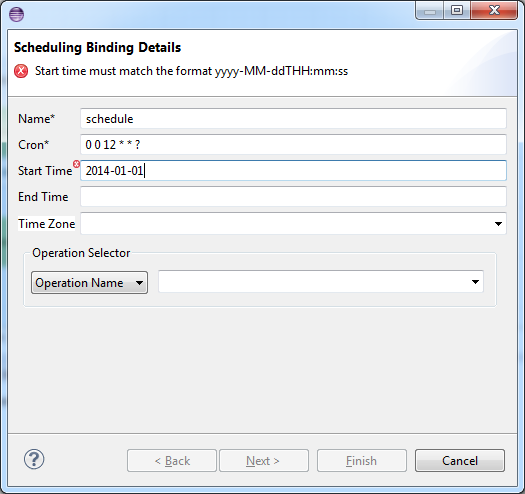
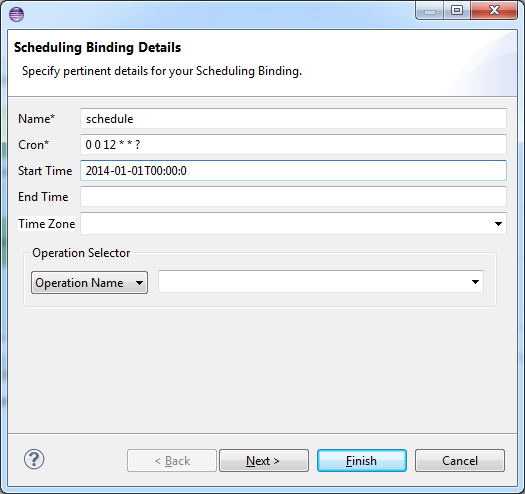
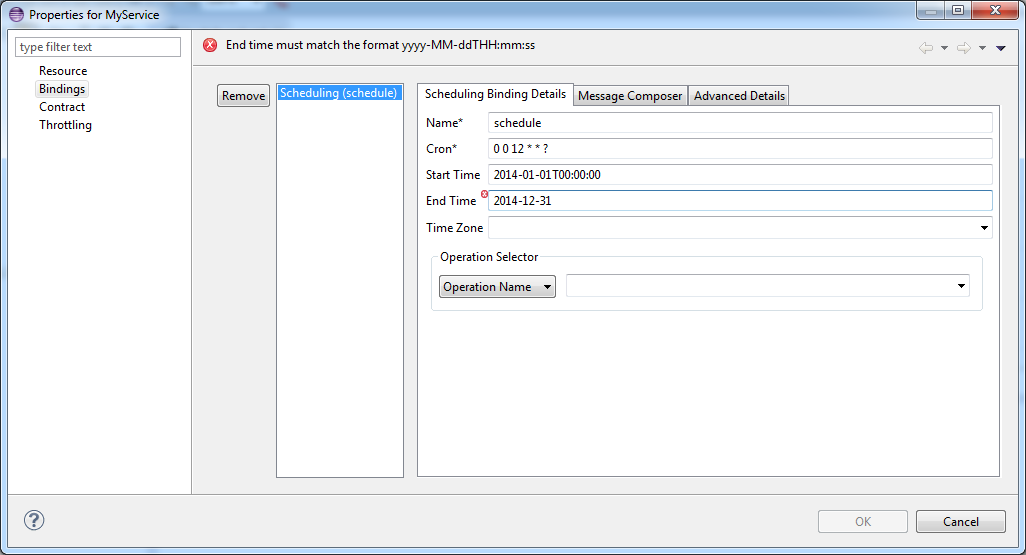
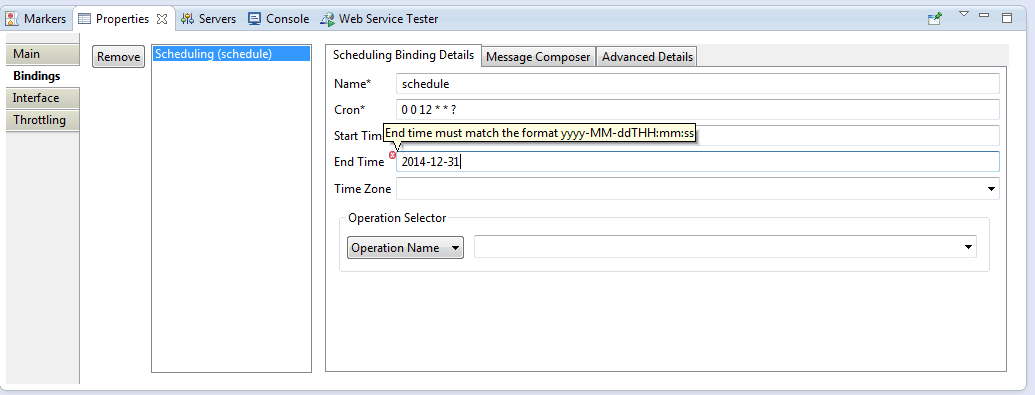
So if I fix the name and cron fields, I can move on to the start and end times. These are perfectly valid as optional values with no actual value. But when I start typing, I see an error. This error will persist and I will be unable to click Finish until I get it fixed. You can immediately see the format show up in the message, so I can correct it and move on as in the second screen shot below.
This approach also translates to the property dialog when I'm editing my Scheduling binding.
And in the Properties view...
So regardless of the next question, I think this is a vast improvement. The new validation approach uses a more granular, field-by-field technique and implementation is very straightforward through a library of validator classes we can reuse over time. Beyond adding the decorators to each field with a validator and individual validator classes, the code to do the validation looks like this:
| // name cannot be empty | ||
| addBindingDecoratorAndValidator( | ||
| new StringEmptyValidator( | ||
| Messages.CamelQuartzComposite_Validation_Name_Empty, | ||
| _nameDecorator, this), | ||
| _nameText, _nameDecorator); | ||
| // cron value cannot be empty | ||
| addBindingDecoratorAndValidator( | ||
| new StringEmptyValidator( | ||
| Messages.CamelQuartzComposite_Validation_CRON_Empty, | ||
| _cronDecorator, this), | ||
| _cronText, _cronDecorator); | ||
| // if start time has a value, it must have correct format | ||
| addBindingDecoratorAndValidator( | ||
| new SimpleDateFormatValidator( | ||
| Messages.CamelQuartzComposite_Validation_Start_Time_Format, | ||
| _startTimeDecorator, this), | ||
| _startTimeText, _startTimeDecorator); |
| // if end time has a value, it must have correct format | ||
| addBindingDecoratorAndValidator( | ||
| new SimpleDateFormatValidator( | ||
| Messages.CamelQuartzComposite_Validation_End_Time_Format, | ||
| _endTimeDecorator, this), | ||
| _endTimeText, _endTimeDecorator); |
So pretty straightforward - much easier to implement than the old validate method on the binding composites, which was fairly haphazard.
Hidden Issue
Now, while investigating this problem I hit upon a hidden issue with editing properties in the Properties view that's plagued us for a while but hasn't surfaced yet. If I tab off the End Time field, even with an error, it saves it to the model behind the scenes. And yet when I moved back to the property dialog, validation was not occurring initially so the error didn't appear as such. I'll show you an example.
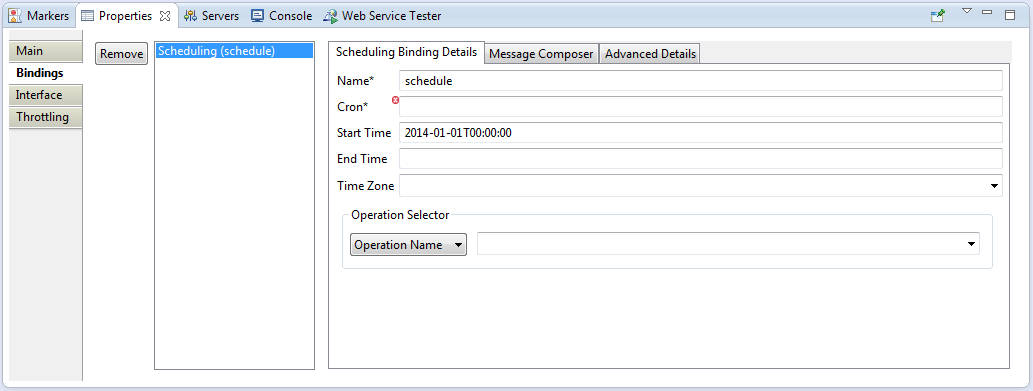
If I clear the cron field in the Properties view, I see the little red X but it doesn't stop me from making the change:
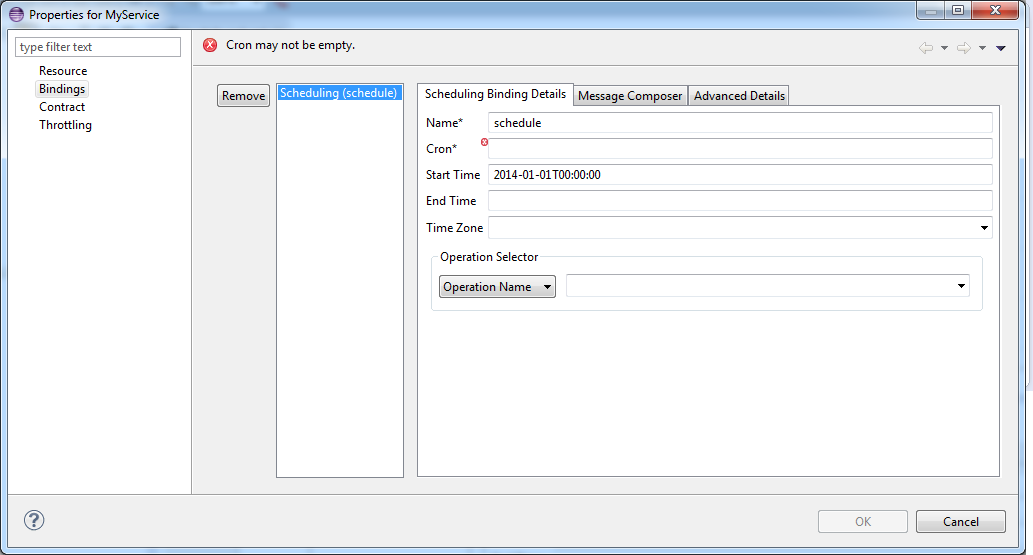
So now the change is in the model. If I go back to the Property dialog, you can see it:
Before, the validation step wasn't occurring so you wouldn't see any indication there was a problem on the dialog (which prevents you from saving in a bad state) until you modified something on the page. Now at least we see the error right off the bat.
Because of this issue, I think we need to look carefully at our Properties view implementation and see if there's any way to prevent the user from leaving things in a bad state.
Conclusion
I think this is a much better approach to validation than we have currently. The good thing is that it can peacefully coexist with what's there now, so we can update Binding composites a bit at a time.
Feedback is welcome!!