rich:tree, onToggle not trigerred
chupacabras May 18, 2017 10:55 AMI am struggling to make "ontoggle" event work on "rich:treeNode" or "rich:tree".
"onbeforetoggle" works just fine.
I am using Richfaces 4.5.17:
richfaces-a4j-4.5.17.Final.jar richfaces-core-4.5.17.Final.jar richfaces-page-fragments-4.5.17.Final.jar richfaces-rich-4.5.17.Final.jar
This is the code of XHTML:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<h:head>
</h:head>
<h:body>
<h:form>
<rich:tree id="tree" onnodetoggle="alert(22);" onbeforeselectionchange="alert(1);" onselectionchange="alert(2);" selectionChangeListener="#{structureBean.selectionChanged}" nodeType="#{node.type}" var="node" value="#{structureBean.rootNodes}" toggleType="ajax" selectionType="ajax" >
<rich:treeNode type="department" iconLeaf="#{node.icon}" iconExpanded="#{node.icon}" iconCollapsed="#{node.icon}" expanded="#{node.expanded}" onbeforetoggle="alert(4); return true;" ontoggle="alert(5);">
<a4j:outputPanel>
<h:outputText value="#{node.data.universalTitle}" />
</a4j:outputPanel>
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>
Page looks like this:
When I click "+" icon, a get alert "4", but alert "5" and alert "22" are not triggered.
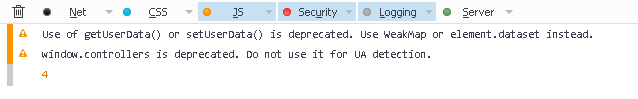
The HTML source code of that page contains this code, those alerts are there. But not triggered.
<script type="text/javascript">
new RichFaces.ui.Tree("j_idt4:tree",{"toggleType":"ajax","selectionType":"ajax","ajaxSubmitFunction":"RichFaces.ajax(source,event,{\"incId\":\"1\",\"clientParameters\":params,\"complete\":complete} )","onbeforeselectionchange":"alert(1);","onselectionchange":"alert(2);","clientEventHandlers":{":0:j_idt5":{"th":"return jsf.util.chain(this,event,\"alert(5);\",\"alert(22);\")","bth":"alert(4); return true;"} ,":1:j_idt5":{"th":"return jsf.util.chain(this,event,\"alert(5);\",\"alert(22);\")","bth":"alert(4); return true;"} } } );
</script>
How to make it work? Where is the problem?