What is a HTML5 + REST application? This could just as easily be called a "plain old open web" application. The HTML5 revolution causes developers to think differently about their overall architecture, with more JavaScript and CSS on the client-side and RESTful endpoints on the server-side. But, the web hasn't changed it's just gotten better and "more open" - this is a direct result of HTML5, the community (you), and moving the web forward.
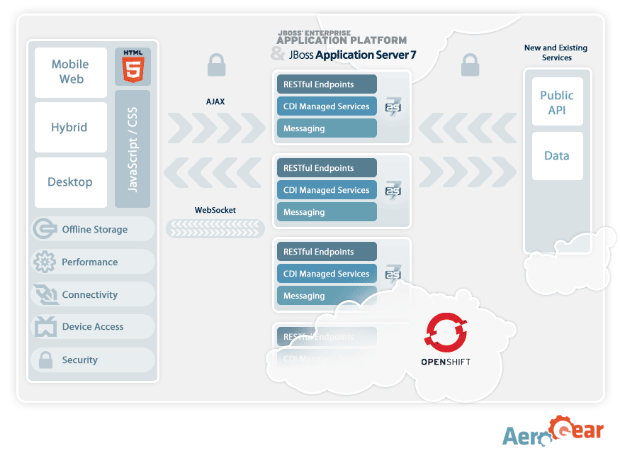
A picture is worth a thousand words, so let's have a look:
As you can see, we have all the goodness which exists under the HTML5 unmbrella on the left side. Our focus for the client side tier of a HTML5 application is:
- Security
- Offline Storage
- Performance
- Connectivity
- Device Access
We are leveraging the latest and greatest web technologies on mobile, desktop, and device browsers to bring developers a unified and structured enterprise development workflow.
For our latest example of a HTML5 application you can get started with the how-to article which guides you step by step, or fork it on github.
With advanced client side development, we must provide solid backend services with a public or private infrastructure. In the diagram and with all our hosted demos within the AeroGear project, you will find OpenShift as the deployment platform. In just a few minutes, you can have load balanced, on-demand images of the latest JBoss Application server supporting Java EE6 and all the cool (and reliable) technologies that come along with it (CDI, REST, Messaging, Data Grids, etc...)
For more examples and demos, see:

Comments