Status
Initial planning and prototyping stage
Introduction
Use of mobile devices for accessing web sites is increasing, and due to the nature of mobile devices they do not always result in the best viewing experience when accessing web sites designed for traditional desktops.
In order to serve content designed specifically for these devices, we need to be able to detect what type of device is accessing the page.
For the purpose of this document, mobile devices will include both tablets and phones. Due to differences between these two classes of devices, we may want to serve the same content between devices different content for both devices or direct a tablet user to the main desktop site. We will need a solution which will detect what type of device is accessing the portal and how we should redirect them to a device optimized site.
Use Cases
- UserM is trying to access a page using a mobile phone. They want and expect a webpage that is optimized for a mobile phone.
- UserT is trying to access a page using a tablet. They want and expect a webpage that is optimized for a tablet. They may not expect to be shown a simple page designed for a phone, and may or may not except the full desktop page.
- UserD is trying to access the page using a traditional desktop. They expect the full site, not a simplified mobile version.
In order to serve the right content to the right user, we need to detect what type of device they are using.
Since it is up to the portal administrators to determine what devices should access what portal or site, whatever we use to detect the device should be configurable, extensible or replaceable by the admin.
- The admin may have a ‘responsive’ portal which automatically adapts to the screen size of the browser and may only have one site for both tablets and phones (and maybe even the desktop).
- They may only have a desktop and mobile version where they need to make a decision about what a tablet should be shown (for example, a flash heavy main site doesn't make sense for a tablet, while a normal html based desktop site may work better than a simple mobile site on a tablet).
Background Information
Traditionally there are two different methods to detecting what type of device is accessing the page: user agent strings and browser capabilities detection.
User Agent Strings
The browser may set a http header which specifies the browser information. This can sometimes be used to determine if a mobile device is accessing the page or not.
Examples:
User-Agent: Mozilla/5.0 (Linux; U; Android 4.0.3; fr-ca; Transformer Prime TF201 Build/IML74K) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30
User-Agent: Mozilla/5.0 (Linux; U; Android 2.3.5; fr-fr; Nexus S Build/GRK39F) AppleWebKit/533.1 (KTML, like Gecko) Version/4.0 Mobile Safari/533.1
User-Agent: Mozilla/5.0 (Android; Linux armv71; rv:10.0.1) Gecko/20120208 Firefox/10.0.1 Fennec/10.0.1
User agent strings can be easy to deal with (a filter can easily check the request header) they do have some obvious problems. They are optional, user configurable, have no real data format...
But the biggest problem is that they really only meant to specify what browser is accessing the page and not what type of device is accessing the page. New devices and browsers are also constantly being release, which means that there are constantly new user agent strings to take into consideration
There are services which exist to analyze the user agent string and compare it to a database of know devices, but multiple devices can have the same user agent string (the third user-agent string above is the same between various phones and tablets).
Browser Capabilities Detection
It is possible to determine certain browser capabilities using javascript on a page (or css3 media queries). Through this we can determine things like screen resolution and pixel density, which means we should be able to determine the approximate screen size and from that determine what kindof site would best fit the device.
The biggest problem with browser capabilities detection is that it relies on the page being loaded first, so it becomes a bit trickier to deal with if we want to do redirections based on it.
Specification
We will be using a configuration where the redirection can be done based on user agent strings, device capabilities, or a combination of the two. This will allow us for example to use user agent strings to detect popular and known devices, and fallback to device detection if we encounter a user agent string we don't recognize.
Cookies will be used to store the result for a particular user (and will allow for the user to specify themselves what site they prefer on the device, see Mobile Site Mirroring and Redirection). The usage of cookies to store the site preference should make it so that we only need to detect the device type on the first access to the portal.
User Agent String Detection
The User Agent String is exposed in an http header and we can easily access this in a filter or WebRequestHandler before the portal get loaded.
Browser Capabilities Detection
If we can’t determine what site to redirect the user to based solely on the user agent string, we will perform a redirection to a device capabilities detection page. This page will use javascript to determine things from the browser like device width and height. It will then communicate this information back to the server. We will use this information to determine the device type and perform the proper redirect if necessary.
Since we need to redirect to a separate page, we will need to make sure that the portal page can be accessed quickly afterwards. Currently the portal takes too long to load a page when a user first accesses it (the actual detection itself takes very little time). The portal needs to fix this long load time so that the redirection seems more seamless.
The page where the device detection occurs will be user modifiable, for the reason that the admin may wish to include any custom device property. The admin will be able to modify this page and add or remove any device detection javascript commands.
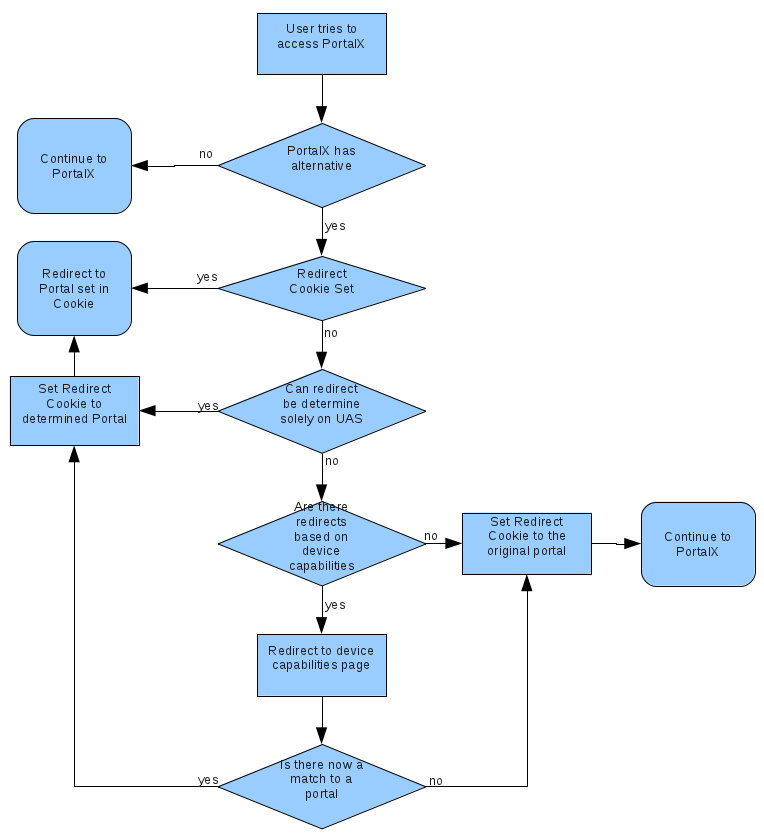
Workflow Diagram
Configuration
XML Configuration File
The XML configuration information can be found at Gatein Mobile Detection And Redirection: XML Configuration
UI Administration
The UI administration information can be found at Gatein Mobile Detection And Redirection: Administration UI
Extensibility
The device capabilities will be determined in a simple jsp file which will specify a map of property name and values detected. The portal admin will be free to modify this file to add or remove properties as they see fit. As such they will be able to add their own device properties by modifying this file.
The services which determine the redirection will be extensible or replaceable by an admin's customized classes.
TODO: add information here about the specific java interfaces which need to be implemented and how to change the configuration to bring in their custom implementation.
Replaceability
The admin will be free to replace the specific java implementation classes to handle the logic between performing a redirect or not. See the TODO above.

Comments