What's the relation to vdb-builder?
The latter is the engine that vdb-bench interfaces with.
So I need vdb-builder?
Yes. Vdb-builder needs to deployed to the jboss server. The vdb-bench deployment sits atop vdb-builder as a UI, driving the engine.
If vdb-builder needs to be deployed then I guess I'll need to deploy it. How can I do that?
- vdb-builder and vdb-bench are currently targetted at a jboss installation of EAP 6.4.0;
- The jboss installation currently contains an out-dated version of RestEasy, hence it is necessary to upgrade the installed version.
- Download the zip archive of the new version of RestEasy;
- Unzip the archive within the jboss installation to replace/upgrade the installation.
- The vdb-builder war archive is available via building the komodo source, specifically from the path server/komodo-rest/target/vdb-builder.war.
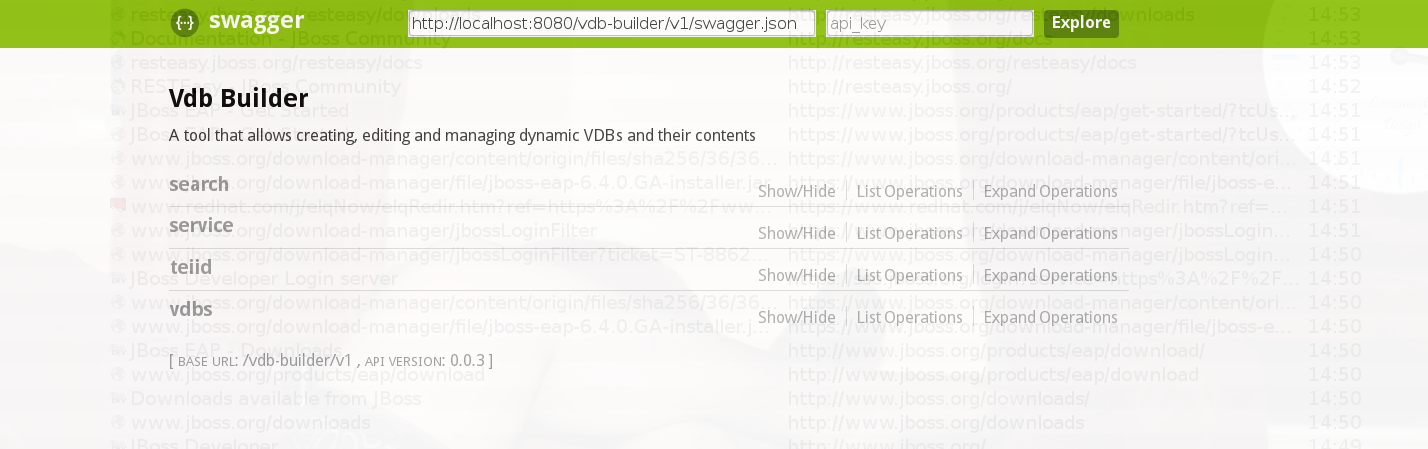
- Once deployed, vdb-builder's status can be checked via its api-documentation component, implemented with swagger:
- The swagger api documentation is available via http://localhost:8080/vdb-builder/api-docs
- To check the status of the internal komodo workspace:
- Expand the service resource;
- Expand the service/about operation and click 'Try it out!'. This will display the name of the komodo workspace and the number of vdbs that have been currently created. At this point it would most likely be 0.
- To see the komodo workspace with some vdbs:
- Expand the service resource;
- Expand the service/samples operation and click 'Try it out!'. This will import into the workspace the sample vdbs.
Where do I get the vdb-bench source code?
Available from github, here.
So this looks a bit familiar, I see a pom file so maybe maven is involved, there's a directory ending in 'war' so could be using jboss. What gives?
The project is written in javascript using the popular framework AngularJS (this is AngularJS is 1.x and not the new 2.0 - which is totally different). True, it does have pom files and the eventual product is a war file that is deployed to servers such as jboss. So, maven will build it but there are a few steps inbetween before getting there!
Its got a .project file, can I use Eclipse?
Eclipse does have support for editing and working with both Angular and javascript. However, Eclipse can feel a little heavy for such light-weight development so a good alternative is brackets (a plugin-extended text editor).
Ok, I have my development tool loaded, where do I look for code to edit?
The project is divided into 2 maven modules:
- vdb-bench-war is concerned with building the war file. It has no source code per-se but any files are concerned with the infrastructure of the war;
- vdb-bench-assembly is all about source code.
Whoah! I'm a java developer and this looks nothing like I have ever seen. Can I get some help here?
The codebase is configured a little differently since its written in javascript. However, like java, such projects:
- have dependencies on 3rd party libraries;
- have a root file that gets everything running;
- have configuration files for getting hold of dependencies, executing development-helpers and ultimately building the project;
Taking it a file at a time.
- package.json - the project makes use of a javascript server-side runtime framework called nodejs. Now server-side implies that such a framework will be installed on the server but in this case, nodejs is being utilised for the packaging, dependency and project infrastructure. its package management system, npm, provides easy access to libraries and tools for use in javascript-type projects. The project configuration is defined by the package.json file, ranging from the project's properties to its dependencies.
- bower.json - where npm is used for server-side/project infrastructure, bower is used for client-side dependencies. Just as java can be enhanced with 3rd-party libraries so javascript can too. By adding libraries, downloaded by bower, the project can leverage the vast 3rd-party ecosystem.
- gulpfile.js - this is probably the oddest named file! It is the configuration file for the build tool gulp. The tool is capable of executing a whole plethora of build-related tasks. The exact nature of the tasks are determined by the configuration file, which is actually divided into tasks that can depend on each other to form a build-system. Ultimately, they package up the source code into a helpful content directory that can be zipped up into a war archive.
- index.html - the root of the project. In line with all other web projects, web sites and web-related stuff, the index.html file provides the way in to the site or app. It provides little content since its main purpose here is to ensure all the javascript files are loaded and it can defer to other html or other files.
Hey, all this talk of javascript, where is the html?
A web application is, at its core, a combination of html, css and javascript. The html provides the structure of the content, the css determines the presentational layout while the javascript provides the dynamism turning a static set of pages into a useful application. How the javascript is arranged can determine the sophistication of the application. Using a framework provides a way to structure the javascript and even provide a modular architecture allowing the sort of flexibility seen in Eclipse's RCP plugin framework.
Oh, are we building plugins? There is definitely a plugin directory in the project.
Yes, the project is based on plugins, where each plugin is a building block contributing something to the UI of the application.
Hang on, AngularJs has modules. Are these the plugins?
No. Angular is a javascript framework that splits is architecture into dynamically loaded modules, each providing its own functionality. For example, Restangular is an Angular module that provides an API for building a client to access a REST service. The vdb-bench core plugin depends on this for accessing vdb-builder's REST service. The core plugin is an Angular module in its own right so one could say that plugin and module have a 1-1 mapping. However, this is not the case for vdb-bench's widgets plugin which consists of several modules hence becomes an aggregation of Angular modules.
So is 'plugin' just a conceptual term?
Not quite. It is based on a concrete implementation and here hawtio is introduced. This is a plugin-based UI framework based on Angular. By specifying particular javascript calls an Angular module is registered as an hawtio plugin and becomes visible in the parent hawtio UI console. At its most basic, a plugin will provide a view, displayable in the central hawtio console webpage, once its title is selected in the navigation bar. At the time of writing, vdb-bench has four hawtio plugins:
- vdb-bench-core - provides core services to the application, including a REST service, vdb selection service and repository selection service. Any functionality that is common to more than one plugin should be located in this plugin;
- vdb-bench-widgets - Angular uses the concept of directives, which are atomic UI widgets that can be inserted into html by inclusion of their tag name. Thus, this plugin includes directives created specifically for vdb-bench including, the vdb tree-diagram;
- vdb-bench-explorer - the explorer page designed to search and visualise the contents of the vdb-builder workspace. Literally, it is configured to answer the question "what have I already got?";
- vdb-bench-wksp-mgmt - it is possible (though not important at this time), to be able to connect vdb-bench to other vdb-builder workspaces. This plugin allows for the definition of those workspaces' configurations and selection for them. This ties into the repository selection service in the core plugin.
Do I need to use Angular modules or can I use other javascript Libraries?
At any point, no plugin is restricted to using only Angular modules. In fact, a couple of the current plugins make use of non-Angular libraries, such as lodash and d3. Angular is used for its excellent communication between the webpage and the data model derived from the vdb-builder. It also provides a helpful pluggable structure to the project. Nevertheless, it is all just javascript and utilising other javascript is perfectly acceptable. That's said one does need to be cautious about which non-Angular libraries are used as some sit alongside better than others.
Can you provide some links to reference material?
- The AngularJs Tutorial
- The AngularJs API Reference
- AngularJs Style Guide (Recommended reading and vdb-bench borrows heavily from this)
- Hawtio Getting Started
- Hawtio Client and Server Plugins
- Vdb-bench Technical Specification
So I want to start designing a page or view. Where do I find controls and stuff?
Angular modules are available all over the net but many are commercially licensed so incompatible with vdb-bench. However, many of them are free, open source and available via bower. Its a case of understanding what sort of control would suit the data being displayed. For example, a list of vdbs could be displayed in a dropdown control, which in turn may well be located adjacent to other such lists. This is known as an 'Accordion' and several implementations are available on the net, downloadable by bower.
A common source for UI widgets is bootstrap, which provides a whole host of different controls, not limited to Angular. The latter point can mean that some controls do not always play nicely with Angular so if there is an Angular alternative then it can be better to use it. For example, bootstrap has an Angular implementation at angular-ui.
For 'stuff', such as 'how do I do this in javascript', google is so helpful. Specifically, a google search will normally end up at Stack Overflow where, unless the question is highly particular, someone is bound to have asked it before and the given answers usually solve the problem.
Managing versions of dependencies?
With bower, its incredibly easy to release a project, in that a single 'register' call can upload the project's metadata to the bower repository. The bower.json file determines what versions of other projects are being used as dependencies and bower is clever enough that it tries to ensure that all dependencies are compatible with one another. However, nothing is perfect and an upgrade to one dependency, eg. Angular, can result in a cascade where other dependencies need to be upgraded and things start to break. Since its so easy to release a new version as bower just downloads from github, prudence should be exercised to ensure that all functions of the application still work after increment a version.
Can I contact anyone else for help?
The hawtio team have been most helpful and they are available on irc (freenode) on the #hawtio channel.
Any gotchas I should know about?
This is not an exhaustive list and should grow as development progresses:
- vdb-bench/vdb-bench-war/target/vdb-bench.war
- The war archive should be deployed to jboss and will be accessible (assuming a local install) via http://localhost:8080/vdb-bench
- The vdb-bench application is only useful if it has a vdb-builder partner application that it can access. It is not essential for the latter to be installed on the same jboss server but for development it is recommended. Thus, install vdb-builder (available from github) and deploy its war archive to jboss as well.
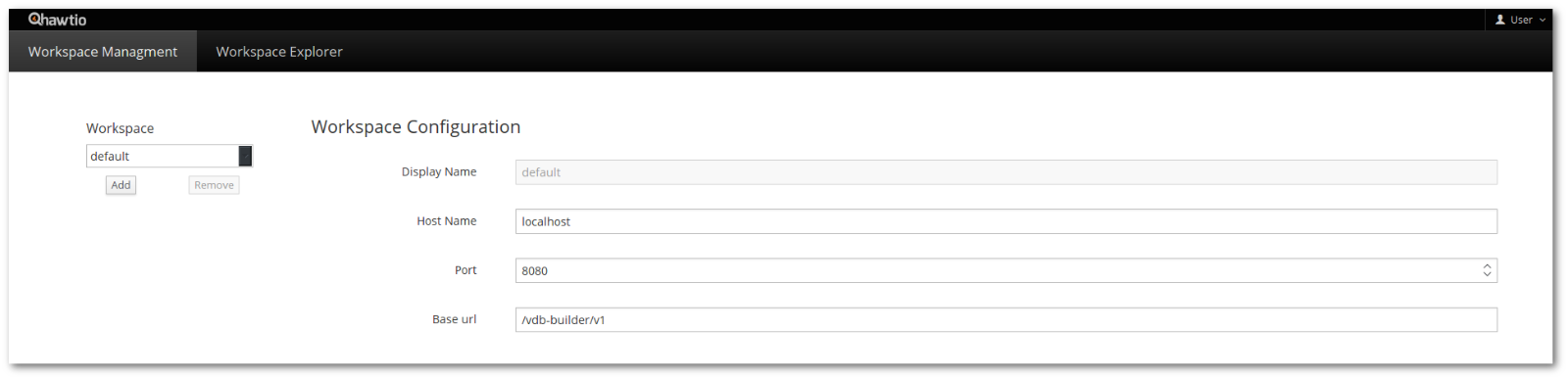
- Starting the jboss server, vdb-bench's Workspace Management page should be displayed. An example:
- The default settings may not be as displayed in the example. If not then they should be changed thusly:
- Display Name: An identifiable name for the particular vdb-builder application being connected to. The 'default' instance cannot be removed nor its name modified;
- Host Name: The host name of the server where vdb-builder is deployed. In most cases, this will be localhost
- Port: The port of the server where vdb-builder is deployed. In most cases, this will be 8080
- Base url: This path is important for allowing the other plugins access to the Rest interface of the vdb-builder application. A default installation of vdb-builder on jboss should result in this path being /vdb-builder/v1
- Assuming the settings for the workspace configuration have been correctly set, clicking Workspace Explorer will display correctly. If vdbs have been been deployed to the local teiid instance then these will be listed in the Vdbs section, for example:
Great! Managed to do a build, deployed vdb-builder, deployed vdb-bench, loaded some vdbs into teiid and viewed them via my web browser. Honestly, that's a lot of work everytime I make an UI change! Do I need to do this everytime?
No. There are some shortcuts that make development much more friendly.
- Maven delegates to gulp when it builds the contents of the war archive but gulp can be called itself. The tasks, defined in the gulp file (gulpfile.js) determine the build of the project. The tasks are atomic but depend on each other with overarching tasks defined to execute different types of build:
- mvn: The task called by maven that executes a full production build of the project. The resulting directory of artifacts is picked up by the maven-assemble-war plugin. For development, it is relatively unproductive to execute this task since
- the task executes the 'usemin' sub-task which compresses the project's css and javascript. The compression is conducted by removing all superfluous whitespace making the files unreadable but much smaller in size. This process is slow, taking some 30 seconds or more;
- the task builds the project but also productizes it by copying the files to maven's target directory. This is important for production builds but unnecessary for development;
- build: The task responsible for triaging the source files, generating pre-requesites and building the project into a cohesive application;
- default: The default task, so-called since executing gulp on its own calls it, executes the build task but also provides the source files to a development server. Thus, vdb-bench can be displayed and changes tested quickly with the only difference being the application is accessed using localhost:2772. In addition, this development server remains running in the terminal it was intiated from and
- recycles itself when a modification is made to a source file;
- refreshes any browser instances of the open application.
- mvn: The task called by maven that executes a full production build of the project. The resulting directory of artifacts is picked up by the maven-assemble-war plugin. For development, it is relatively unproductive to execute this task since
Therefore, the development workflow may be of the form:
- Load a terminal and change directory to vdb-bench-assembly;
- Load the preferred editor for making code changes;
- Execute gulp in the terminal;
- Start jboss and, if required deploy vdb-builder;
- Open a browser and navigate to http:localhost:2772/vdb-bench
- In the Workspace Management page, modify the configuration, if necessary, to facilitate access to vdb-builder then confirm everything is working in Workspace Explorer;
- Return to the source editor and start modifying the source. Upon saving of the files, gulp will re-execute and restart the development server and refresh the browser.
Woohoo! Making progress! Although, found a niggly code problem and need to debug. This is easy in Eclipse but how to do it in a browser?
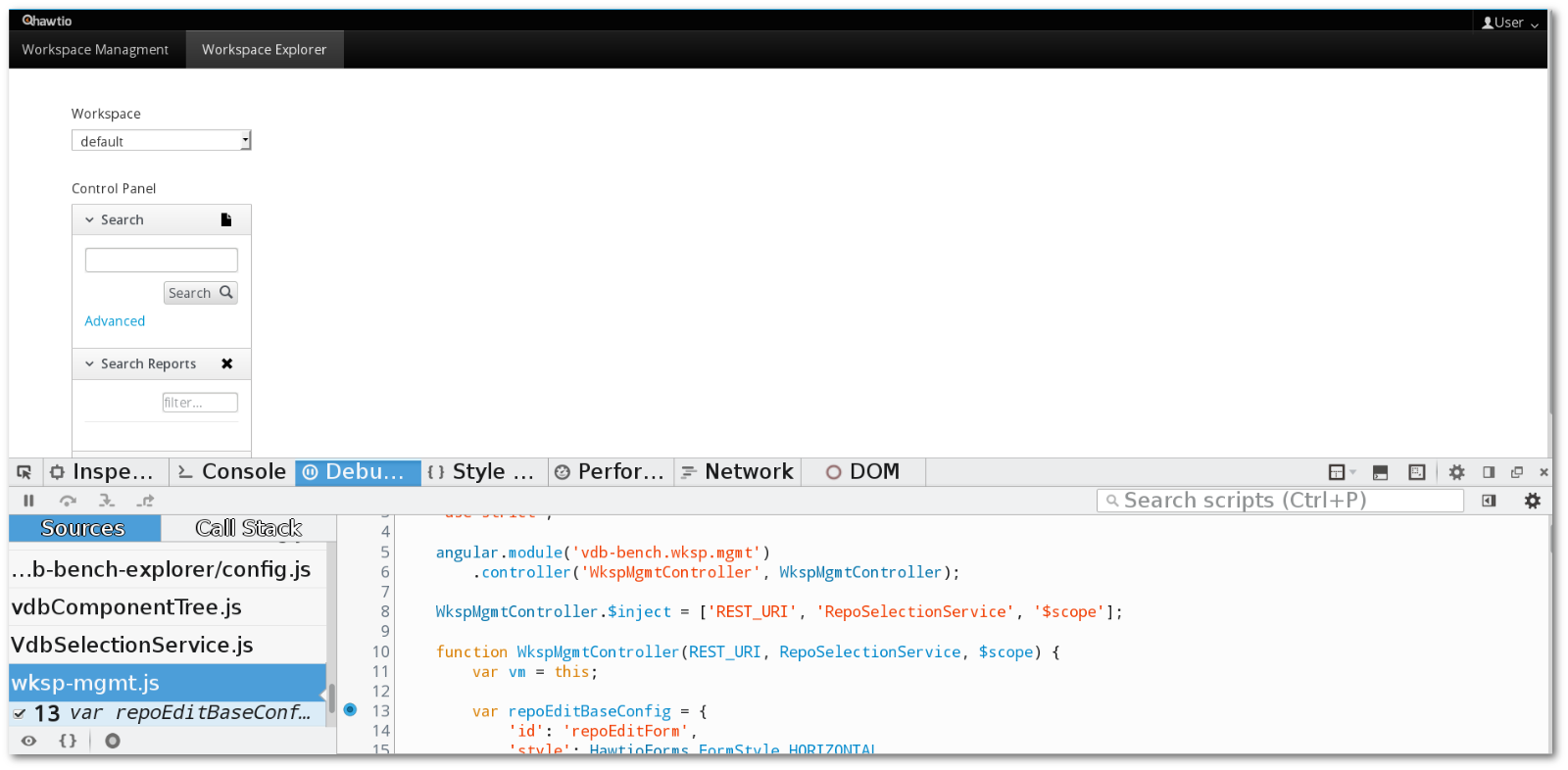
Modern browsers come with development tools to allow exactly for this purpose. For example, below is Firefox's 'firebug' integrated tools:
 The development tools can usually be opened from the browser menu system, eg. firefox located them in Tools. However, universally they can be opened by right-clicking in the page and selecting Inspect Element.
The development tools can usually be opened from the browser menu system, eg. firefox located them in Tools. However, universally they can be opened by right-clicking in the page and selecting Inspect Element.
- The Inspection tab shows the html source that renders the contents of the page, including the css that each element is rendered from. Editing the css can update the page immediately, although such changes are one-time only and will be lost on refresh. However, this provides a really useful way to test the styling and make it correct before porting the changes back into the application source;
- The Console tab displays any debug, information or error messages that the application produces;
- The Debug tab provides access to the javascript source code;
- The Performance tab acts in the same manner as java profilers whereby an operation can be recorded and it performance analysed for bottlenecks;
- The Network tab provides a waterfall graph of all the files downloaded from the server(s) to display the current page. This is useful for debugging failures to access vdb-builder's interface since the GET and POST operations are listed here; clicking them gives details of the operation's request and response.
Cool! What's next?
That is the question!



Comments