This content has been marked as final.
Show 2 replies
-
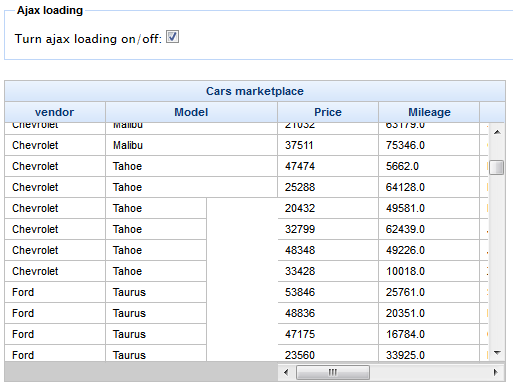
1. Re: extendedDataTable columns width not adjusted with ajax loading
bleathem Dec 3, 2013 6:25 PM (in response to wlh)Can you file a jira issue for this?
https://community.jboss.org/wiki/SubmittingEffectiveIssueReports
-
2. Re: extendedDataTable columns width not adjusted with ajax loading
wlh Dec 4, 2013 4:10 AM (in response to bleathem)Tried to file a jira issue, and saw there is already one for the 'column size problem'. Should have taken a deeper look to jira ...