Errai using bootstrap template with non functioning data-toggle button
harishashim Mar 25, 2016 2:21 AMHello there!
I am trying errai UI that is properly setup with bootstrap template created using Pingendo.
This is pretty straight forward, i.e. I just use simple code plus default template created by pingendo without much change.
The thing is that, if I run the html file (names App.html) using browser directly. The template work in the sense that when I make the browser windows small, it will display a burger navigation button on top right corner of windows. Clicking this button will drop down the navigation menu.
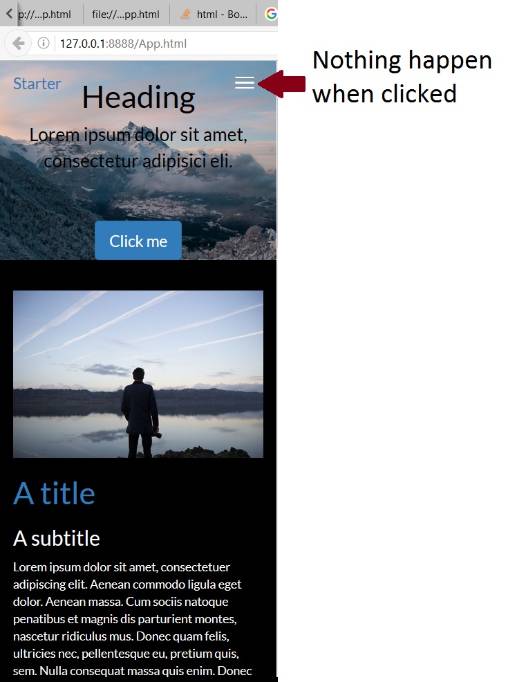
I have create Errai project with the App.html file. Where I have App.java using that App.html as template. Run it and it display similar page as if I just run it from browser. The burger navigation button will be displayed when browser window is resized to small/mobile device size. However the burger button does not do anything when I click it.
Here is the html code pertaining to the burger button:
<div id="sidebarwrapper" class="wrapper" data-field=body>
<div class="cover">
<div class="navbar">
<div class="container" data-field=content>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#navbar-ex-collapse">
<span class="sr-only">Toggle navigation</span> <span
class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><span>Starter</span><br></a>
</div>
<!-- Continue .... -->
This is App.java code. Which should do nothing much to cause anything to happen.
@EntryPoint
@ApplicationScoped
@Templated ("#body")
public class App extends Composite {
@Inject
private Navigation navigation;
@PostConstruct
public void clientMain() {
RootPanel.get().add(this);
}
}
This is my second try. I.e. previously I use Errai getting started code with Admin LTE bootstrap template and stuck at same problem. So must be same issue and something that I don't really understand.
My take is that possibly the GWT stuff is clashing with the page js stuff that make the button function. Or possibly I need to use Navigation class and that Navigation class will somehow create a drop down burger menu to navigate to pages. Probably I need to write GWT code to make that button function and can not rely just on the template JS to make things happen? How?
Appreciate a long detail answer. I have to admit that I dont really understand Errai UI even after reading the doc and tutorial. Usually I only understand stuff after playing with them, discover a block and get that block solved. Just this time around, I can't get my brain to muster pass this block .
TIA and The Bestest Regards!
Haris