This content has been marked as final.
Show 1 reply
-
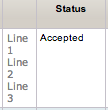
1. Re: Row height of extendedDataTable not adjusting based on cell content
ibenjes Aug 7, 2013 9:07 AM (in response to ibenjes)I've seen this older post: https://community.jboss.org/thread/170991
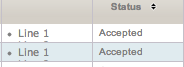
I've tried to remove the border from the rf-edt-c and instead set it on the td as suggested in the post above however now the header and the actual columns don't map up anymore as shown here:
It seems the header is actually in a different table then the content, so the width of the td cells in the header doesn't match the width of the columns in the actual 'content' table.
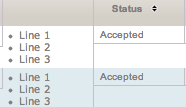
Update: I had a look at the other post again and I thought I was doing the same they did but I was missing one style. If you use all 3 styles listed in the post it does seem to work!