ExtJs not running on GateIn 3.6
anishantony Oct 18, 2013 1:37 AMHi all
I am using Extjs 3.2 in GateIn 3.6. Here i follows my gatein-resources.xml file
<module>
<name>ext-base</name>
<script>
<path>/javascript/lib/ext-2.1/adapter/ext/ext-base.js</path>
</script>
</module>
<module>
<name>ext-all</name>
<script><path>/javascript/lib/ext-2.1/ext-all.js</path></script>
<depends>
<module>ext-base</module>
</depends>
</module>
<module>
<name>extCommons</name>
<script><path>/javascript/commons/extCommons.js</path></script>
<depends>
<module>ext-base</module>
</depends>
</module>
.....
<portal>
<name>MyPortal</name>
<module>
<depends>
<module>ext-base</module>
</depends>
<depends>
<module>extCommons</module>
</depends>
<depends>
<module>ext-all</module>
</depends>
</portal>
But i got Ext not defined error on my firebug console when i start GateIn
Here i am attaching the changed ext-base.js file processed by gatein-resources.xml file (Here is the original ext-base.js). I started my GateIn as in development mode
But it is working fine on GateIn 3.2. On that version i used <javascript> tag for adding javascript gatein-resources.xml file. But this tag is not recommended in GateIn 3.6 so i am using the above specified tags on gatein-resources.xml.
How to Reproduce This issue: - Here is the ext-base.js file which comes header tag of gateIn while starting GateIn and this ext-base.js file added via gatein-resources.xml. Here is the original ext-base.js. The difference of both of these files are on ext-base.js from gatein which contains some additional lines of codes which is follows
define('SHARED/ext-base', [], function() {
var require = eXo.require, requirejs = eXo.require,define = eXo.define;
eXo.define.names=[];
eXo.define.deps=[];
return //Continued by original ext-base code
});
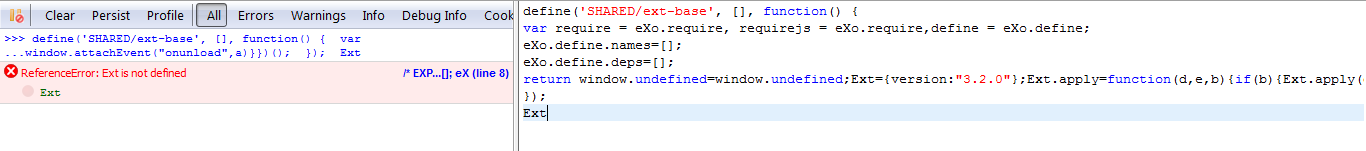
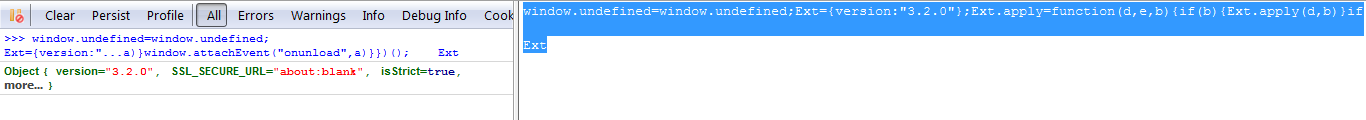
But if you run this code on firebug console and execute 'Ext' command the firebug return an error which is "Ext not defined". But if you run the original code then you can successfully execute the 'Ext' command successfully. I repeat 'i am using GateIn as in development mode'
Screenshots of run ext-base.js generated by GateIn run via firebug
Screenshot of run ext-base.js original file run via firebug
-
ext-base.js 32.2 KB
-
ext-base-in-gatein-resource.js 32.3 KB