JBPM 6 provides new improved user interface using UberFire. It can also be used as a an embedded workflow engine in application and one can have UI based on various technologies (e.g.,GWT, JSF, HTML5, .Net etc) where the UI can communicate with workflow engine using jBPM API. A simple jBPM web example is shown jBPM6 - Tomcat 7 - Web Example using jsp/servlets.
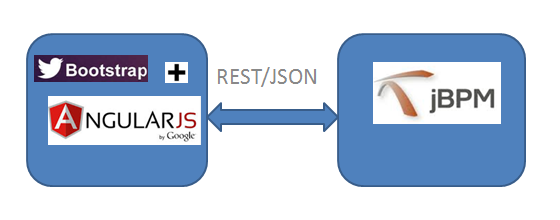
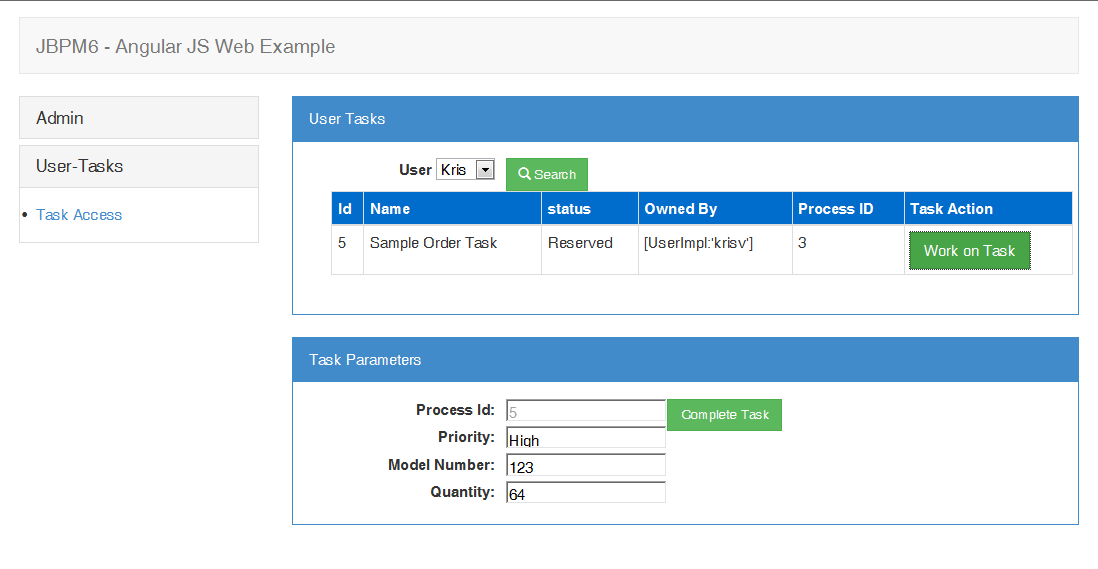
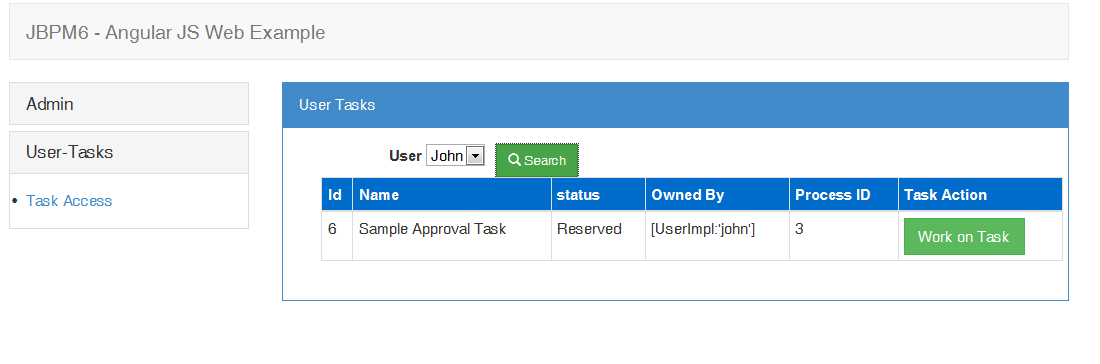
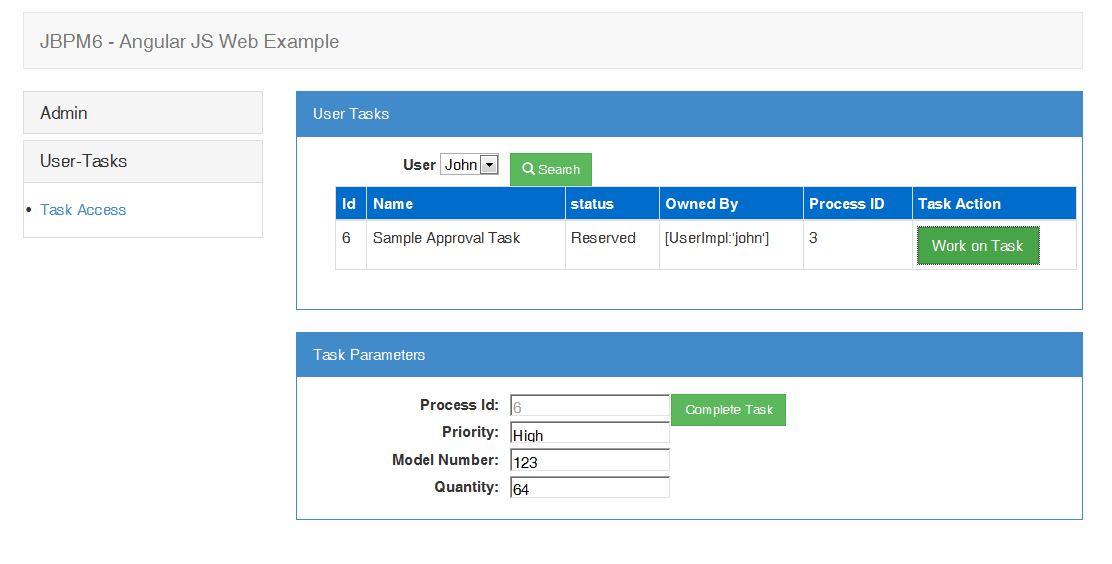
This blog provides a different UI (Angular JS and Bootstrap) approach considering the same example shown in jBPM6 - Tomcat 7 - Web Example. Angular JS augments browser based applications with model-view-controller (MVC) capability and Bootstrap, a popular responsive design framework, provides various HTML and CSS based design templates for forms, buttons and various navigation components. Please refer to http://getbootstrap.com/ and http://angularjs.org/ for documentation and examples.
Model: The data that comes from the REST API in JSON format.
View: HTML that has various Angular directives and Bootstrap templates.
Controller and custom services: Perform the necessary REST API queries against the JBPM engine deployed on a server and put the required data into $scope for View.

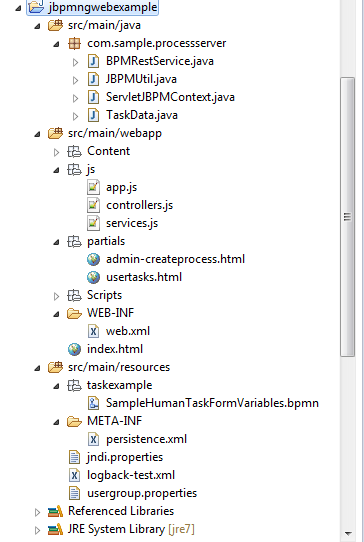
Following directory shows various files in the sample project.
- BPMRestService.java provides the necessary REST API that can be used from Angular JS controller or service.
- ServletBPMNContext.java is Servlet listener class to start H2 database and create the Runtime Manager using Singleton strategy.
- Partials folder has html files for views and js folder has router, controller and service Java script files.

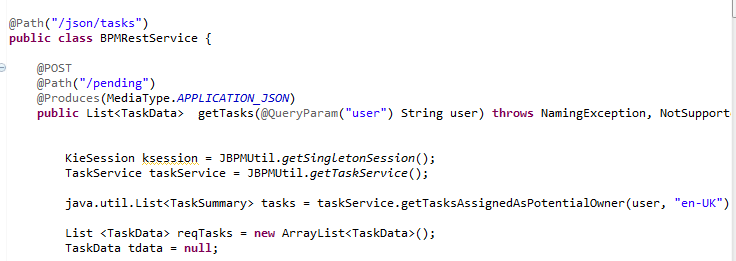
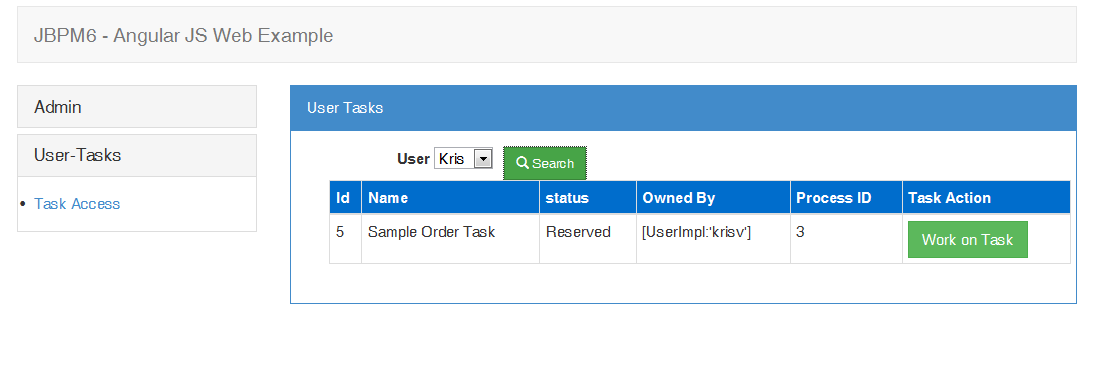
The first step in making this example run using Angular JS framework is to create RESTful API for the jBPM tasks, e.g., process create, request tasks etc. This example uses Jersey framework to provide REST API for all the necessary logic provided the jsp/servlets. For example, following method ( in BPMRestService.java) exposes RESTful webservice for the tasks for a given user and the data is transferred in JSON format.

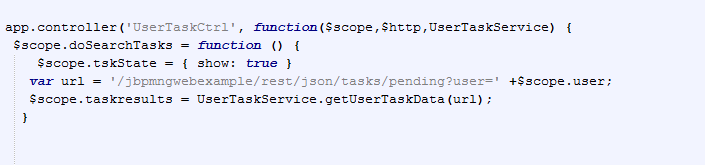
Following method in Angular JS controller (controller.js) retrieves the data and binds the data to $scope variable taskresults.

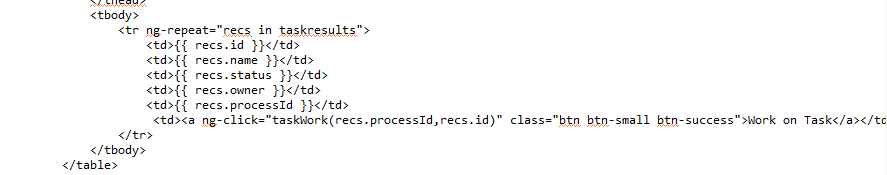
Then the task data is rendered in the view (usertasks.html) using the following Angular directive ng-repeat and Bootstrap.







How to deploy the application?
Create the war file (e.g., mvn install or mvn pacakage) and deploy in Tomcat. Follow the instructions provided in (jBPM6 - Tomcat 7 - Web Example) to configure JNDI. It should be noted that though the UI and REST API code is packaged using a single war file for the simplicity, UI component can be deployed on a different server.