Before I begin, I would like to introduce myself. My name is Gabriel Cardoso and I am the new GateIn's User Experience Designer. My role is to improve usability and user experience of the product. To encourage discussions on user experience, this will be the first of a series of posts about the theme.
If you are involved with the development of digital interactive products I am sure that you have already heard something about the term user experience. But what is this about anyway? Let’s forget a bit what we usually see over the internet and dig into the origins and evolution of the concept.
Introduction
User Experience has become a buzzword in the field of Human-Computer Interaction (HCI) and Interaction Design over the last decade [1]. The term was first published for the industry and academy in an article written by Norman, Miller and Henderson [2] at CHI’95 -- Conference on Human Factors in Computing Systems. The article described the main aspects of research on human-interfaces made by Apple at that time, what the authors preferred to name user experience.
After more than 15 years from the first publication and despite the growing interest in user experience, it’s been hard to achieve a common understanding about it [3]. It's inventor assessed that this and other design terms “[...] just sort of entered the vocabulary and no longer have any special meaning. People use them often without having any idea why, what the word means, its origin, history, or what it’s about” [4]. Considering its broad utilization and its lack of understanding, let’s check out what has being said about user experience since its origin.
From its origin to the present
Since the first publication of the concept, many approaches have been described. They vary from subjective perspectives to project-centered ones, as well as an umbrella that put many disciplines together. In a research made for my Masters that covered 17 publications about the subject, it was possible to observe that the initial speeches tried to explain that user experience was more than usability and GUI (graphical user interface). Even Norman said: “I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design graphics, the interface, the physical interaction and the manual” [4].
Seven years later, Preece, Rogers and Sharp [5] brought a approach more focused on the user by declaring that with user experience they mean “[...] what the interaction with the system feels like to the users. This involves explicating the nature of the user experience in subjective terms”. Marc Hassenzahl -- the author I know who more publishes on the subject -- also believes in an user’s perspective and have defined user experience as “a momentary, primarily evaluative feeling (good-bad) while interacting with a product or service” [6].
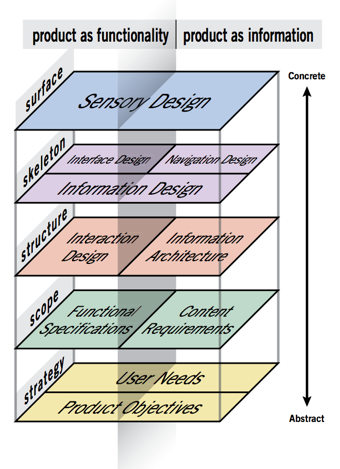
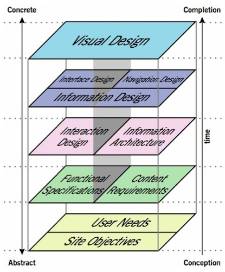
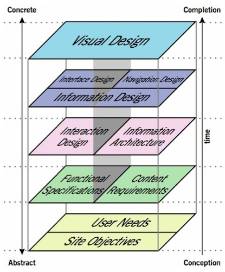
Maybe one of the most famous authors on the subject, Jesse James Garrett [7] became very popular with its diagram and book "The Elements of User Experience", that describes the design process to deliver a good user experience (figure 1). His elements are so popular that many people think of user experience as Garrett's elements. The diagram also reinforces the idea of user experience as an umbrella composed of many related disciplines -- in this case information architecture, interaction design, information design, interface design and visual design.

Figure 1: The elements of user experience [7]
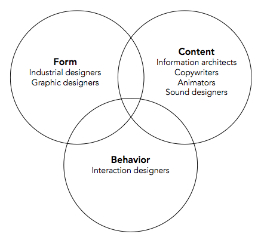
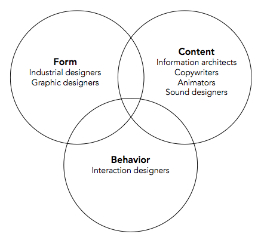
From the creator of personas, Cooper, Reimann and Cronin [8] also talks about the concept of user experience from the process perspective and as an umbrella too. To them, user experience design is an effort concerned with form, behavior, and content (figure 2). In their model, interaction design is more focused on the design of behavior, information architecture is more focused on the structure of content and industrial design and graphic design are concerned with the form of products and services.

Figure 2: The three overlapping concerns of user experience design [8].
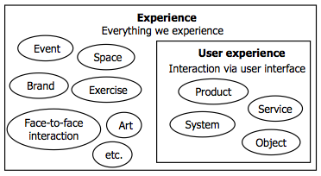
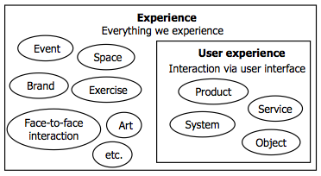
An important variable are the mediators. To Garrett, user experience is related to all kind of products and services, even a book or a ketchup bottle [9]. On the other hand, Law and colleagues [3] propose a more reduced scope that includes only products, services, systems, services and objects that people interact via user interface (figure 3).

Figure 3: User experience in relation to other experiences [3].
On top of the concept and the mediators, authors seem to disagree about the temporal aspects of the user experience. Some defend that it happens only during the interaction while some others believe that it is related to before, during and after the interaction.
Making things clearer
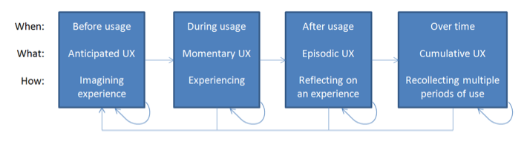
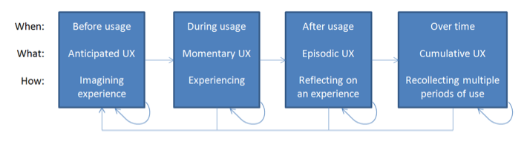
Attempted to clarify things, a selected group of 50 researchers and practitioners in user experience brought their different perspectives during the three-day seminar “Demarcating User Experience” that happened in Germany in September 2010. In the document the resulted from the seminar [10], they declared that user experience is not only related to during usage but also to before usage, after usage and over time (figure 4).

Figure 4: User experience phases and the terms that describe the related kind of user experience [10].
They also assessed that user experience is related to the user and influenced by three variables:
- context: social context (e.g. working with people) + physical context (e.g. interacting with a device in a bus in movement) + task context (how focused on the task) + technical context (e.g. internet connection).
- user: the motivation to use the product, they humor, physical and mental resources and expectations.
- system: system character (e.g. functionality, aesthetics) + modified system properties (e.g. a background image) + brand.
Conclusion
Despite the broad utilization of the term user experience, its concept is interpreted in different ways and often misunderstood. While authors tried to explain that user experience was more than usability and GUI in the beginning, now it’s possible to see a more mature speech more concerned on the scope, mediators, temporal aspects and goals of user experience itself. Considering their different perspectives and many related elements and variables, it is still difficult to imagine an homogeneous discourse that addresses to the complexity of the concept completely.
Although there are divergences, it is possible to notice a predominance of an understanding that user experience is a subjective quality related to feelings and perceptions of the user in relation to products or services, the most cited mediators. From the scientific viewpoint, reduction of scope proposed by Law and colleagues (figure 3) seems to be more interesting in order to allow a deeper understanding of the concept.
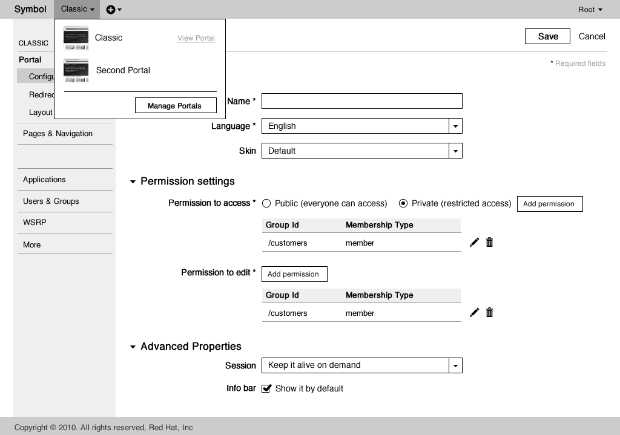
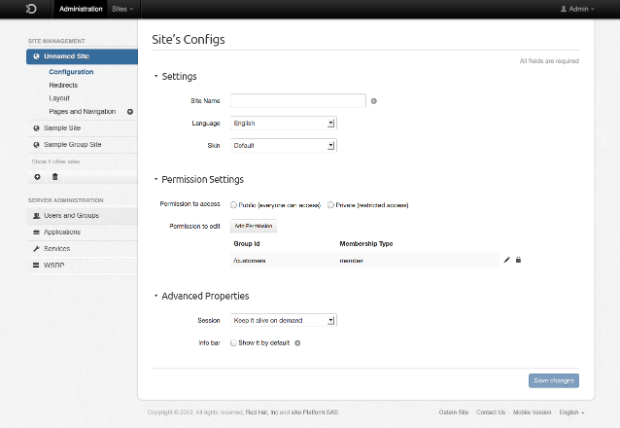
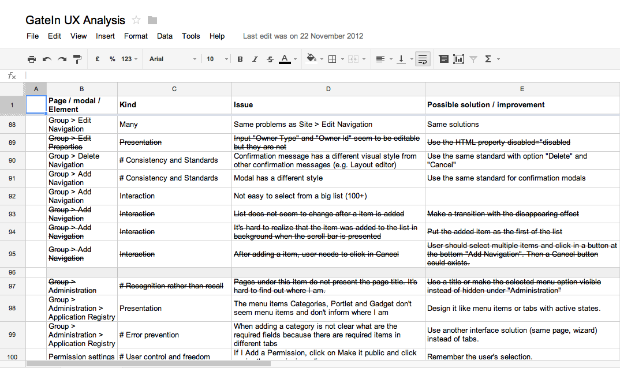
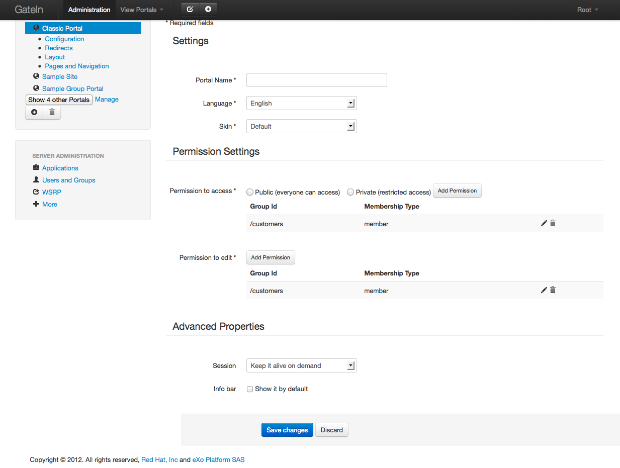
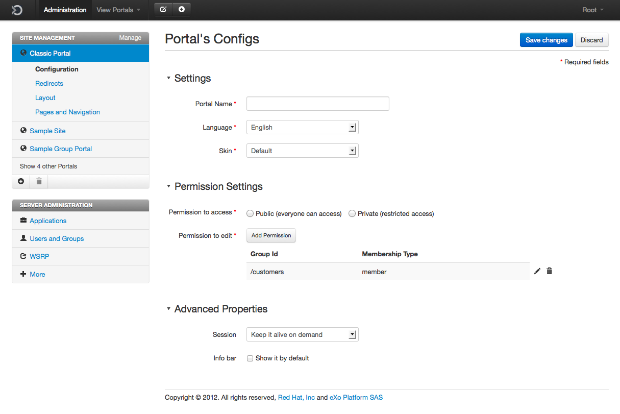
About the temporal aspects, Roto and colleagues [10] presents a more complete model that covers the relation with the product even before usage (e.g. advertisement) and adds the idea of a cumulative user experience (related to the user’s idea about a multiple periods of use). This separation is very powerful in terms of design and evaluation. The before usage phase is related to the user's mental model about the product based on what he has read or heard about it. By evaluating this, it's possible to understand what the audience is thinking and change the speech if necessary.The during usage phase is related to the visceral reaction of the first impression (milliseconds) -- when is possible to see if the visual design is pleasant or not -- and to the first interaction -- when is possible to evaluate how intuitive is the design. After an interaction episode, the user has an idea about how was the interaction, what allows to evaluate if the experience was positive or negative (the first or following ones). Finally, the over time phase is when the user has already used the product during a reasonable period. An evaluation at this phase allow us to understand his behavior, needs, motivations and frustrations. That's what we are trying to do on the admin UI redesign, where we discussed some ideas [11] and will interview actual customers to understand better what they really need -- what allow us to take the design to a higher level.
In my opinion, the understanding of the concept of user experience is essential for designers and developers to be able to work on digital products that aim to deliver meaningful experiences to their users. It is important to understand that user experience goes beyond usability and shifts the attention from the product perspective to an user perspective, where the project is guided by the understanding of who are the users and by user-centered evaluations, in an iterative process of understanding, designing and evaluating to refine until it's good enough.
To conclude, it’s not possible to design the user experience. Garrett's process and the related disciplines only contributes to the design process. Thus, it's only possible to design for the user experience. User experience is not about the product, its aesthetics or how fancy the interfaces are. It's about delivering a valuable experience with technology. And to achieve this, you need to stand out from the computer and talk to people.
References
[1] HASSENZAHL, Marc; TRACKTINSKY, Noam. User experience – a research agenda. Behaviour and Information Technology, London, v. 25, n. 2, p. 91-97, 2006. Available at: <http://www.informaworld.com/openurl?genre=article&doi=10.1080/01449290500330331&magic=crossref>. Accessed 8 October 2011.
[2] NORMAN, Donald; MILLER, Jim; HENDERSON, Austin. What You See, Some of What's in the Future, And How We Go About Doing It. In: Conference on Human Factors in Computing Systems, 13., 1995, Denver. Proceedings… New York: ACM Digital Library, p. 155.
[3] LAW, Effie et al. Understanding, Scoping and Defining User Experience: A Survey Approach. In: Conference on Human Factors in Computing Systems, 27., 2009, Boston. Proceedings... New York: ACM Digital Library, 2009, p. 719-728.
[4] MERHOLTZ, Peter. Peter in Conversation with Don Norman About UX & Innovation. 2007. Available at: <http://www.adaptivepath.com/ideas/e000862>. Accessed 3 November 2011.
[5] PREECE, Jennifer; ROGERS, Yvonne; SHARP, Helen. Interaction Design: Beyond human-computer interaction. 2nd ed. West Sussex: John Wiley & Sons, 2002.
[6] HASSENZAHL, Marc. User Experience (UX): Towards an experiential perspective on product quality. 2008. Available at: <http://www.marc-hassenzahl.de/pdfs/hassenzahl-ihm08.pdf>. Accessed 10 May 2011.
[7] GARRETT, Jesse J. The Elements of User Experience: User-centered Design for the Web. New York: New Riders, 2002.
[8] COOPER, Alan; REIMAN, Robert; CRONIN, David. About Face 3: The Essentials of Interaction Design. Indianapolis: Wiley Publishing, 2007.
[9] GARRETT, Jesse J. The Elements of User Experience: User-centered Design for the Web and Beyond. New York: New Riders, 2011.
[10] ROTO, Virpi; KETOLA, Pekka; HUOTARI, Susan. User Experience Evaluation in Nokia. Now Let's Do It in Practice In: User Experience Evaluation Methods in Product Development workshop in CHI'08. Florence, Italy, 2008.
[11] Administration UI. Thread at GateIn Forum. Available at: https://community.jboss.org/thread/198872