To all you Keplers out here - Beta2 is here
Posted by maxandersen in JBoss Tools on Jul 1, 2013 4:27:26 AMKepler was released last week, time to try out Beta2 of JBoss Tools and Developer Studio!
JBoss Tools 4.1 and Developer Studio 7 Beta 2
Easier, Better, Faster
Developer Studio: [Download] | Tools: [Marketplace] [Download] [Update Site] | [What's New] [Forums] [JIRA] [Twitter]
JBoss Tools is a set of plugins for Eclipse that complements, enhances and goes beyond the support that exists for JBoss and related technologies in the default Eclipse distribution.
JBoss Developer Studio is a fully bundled Eclipse distribution which not only includes the majority of JBoss Tools but also all its needed dependencies and 3rd party plugins, allowing for an easy one-click and no-fuss installation.
If you are into doing your own bleeding edge eclipse plugin assembly, JBoss Tools is for you; if you are more into having something that "Just Works" then JBoss Developer Studio is the way to go.
Installation
This release is our second Beta and is built against Kepler RC3 (Eclipse 4.3RC3) but will work with the just released final Kepler version too. When reporting issues, please mention which specific Eclipse Kepler build and package you used.
From within Eclipse Kepler you can use the Marketplace or Download Developer Studio and be sure to have the exact correct Eclipse base.
Improvements
Beta2 are a lot of bug fixing but we do have a few improvements too.
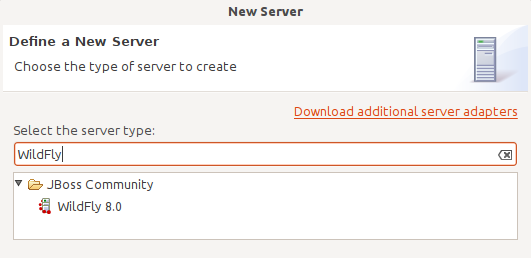
WildFly 8
WildFly now has its own (experimental) dedicated server adapter.
LiveReload
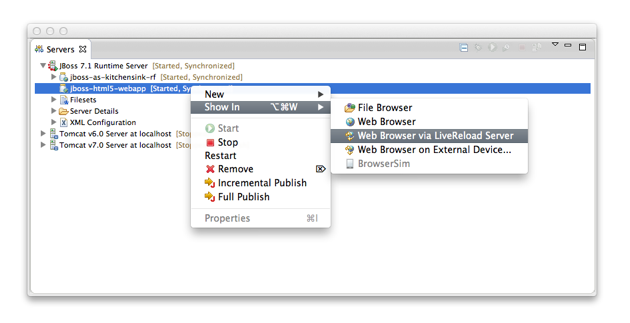
The LiveReload feature to have your webrowser or BrowerSim automatically load webpages when they changes is now easier to use than ever.
You can now right click on files in the Project Explorer or on modules deployed to a server to load your Browser with a LiveReload enabled page.
This action will setup the LiveReload server for you if it not already exist, meaning you can just focus on doing development.
In addition to local development and testing you can now also easily load the page on a mobile device such as a phone or tablet via "Web Browser on External device..."
With this you can use a QR reader application and have the webpage load through the LiveReload proxy server and it will have LiveReload injected into the pages making it automatically reload when you change your website.
OpenShift own Source and Markers
OpenShift had a good deal of improvements usability wise this time around which you can see on its N&N page.
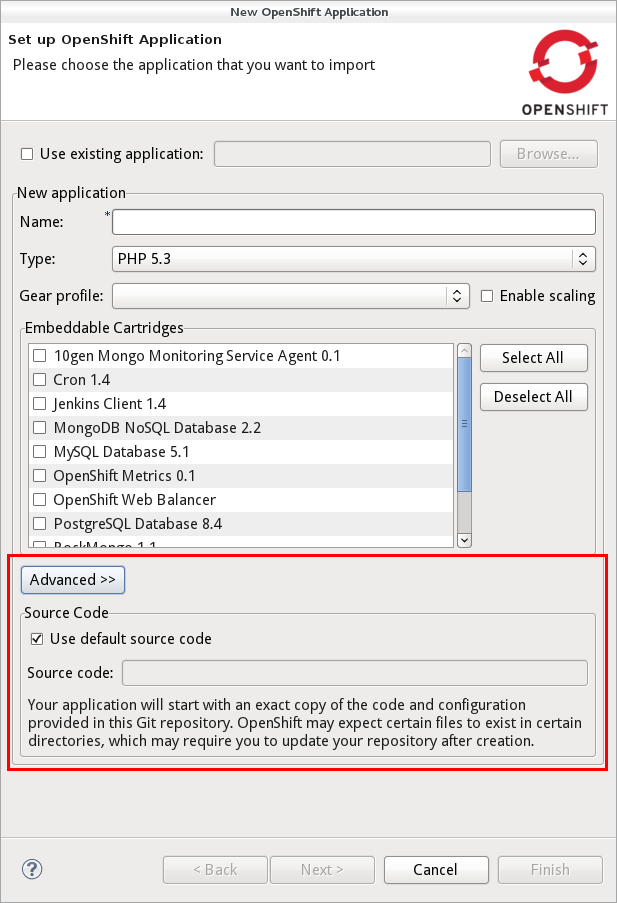
Two new features that are extra nice to know about is "Advanced Source Code" and "Marker configuration".
"Advanced Source code" let you create an application seeded from a remote git repository server side instead of you or tools having to use git recursive merges locally.
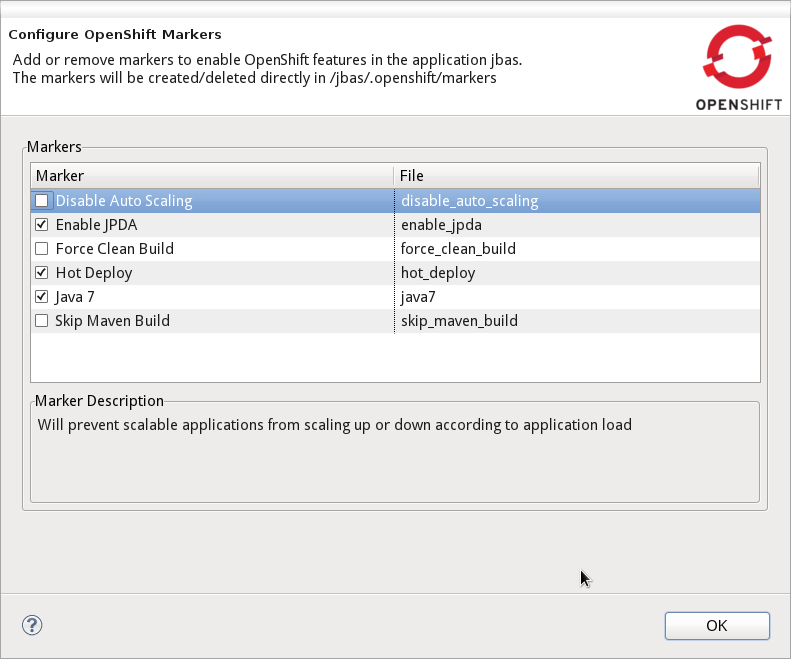
The other feature is to easily setup and edit so called OpenShift Markers. These are files hidden inside .openshift
to enable/disable certain features. OpenShift Tools now have a UI to manage these.
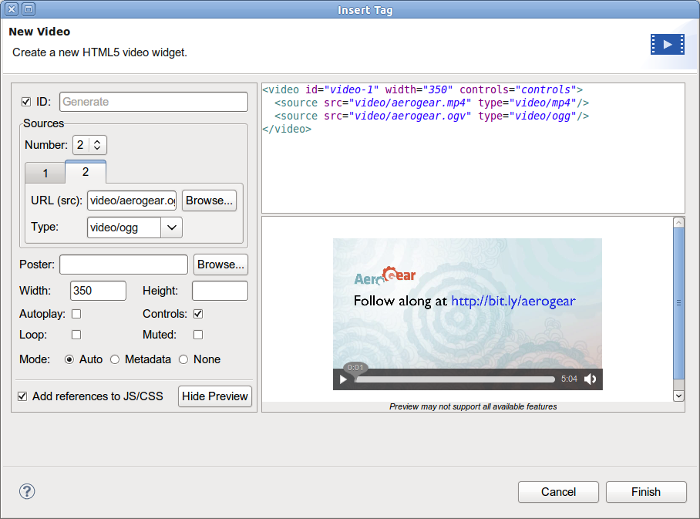
More HTML5/Mobile
The html5/mobile jquery palette added added support for more native HTML5 components like <video> and others:
Giving Feedback
There are more news and screenshots in What's New, and if you got an idea to an improvement or found a bug do not hestiate to open an issue in our issue tracker.
What's Next ?
Next planned item is the candidate release and with GA this summer. Do try out this release and give feedback!
...And don't forget all the other features that have been added in this release stream.
Have fun!







Comments