Taken from Lukáš Macko's blog series on charts, this is an up-to-date version.
Handling events of the chart component
My introduction set of posts about the chart component is coming to end. I have already covered creating a basic chart, chart types supported, customization of chart look and component’s JavaScript API. One of thing I haven’t explained is handling of the chart component events.
The chart component offers three events to be handled.
- plotclick – fired when point in a chart is been clicked
- plothover – mouse cursor is above the point
- mouseout – mouse cursor leaves chart grid
Each of events can be handled by JavaScript function. The PlotClick event can be assigned a server-side listener also. A listener or JavaScript handling function is given information about fired event:
- seriesIndex – index of series whose point firing event belongs to
- dataIndex – point index inside the series
- x – point value on x-axis
- y – point values on y-axis
- item - javascript object holding other information about the event such as series label (only javascript)
Note: This information is not relevant for the mouseout event.
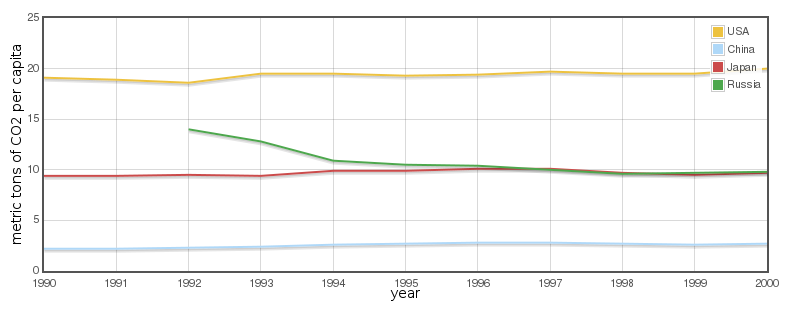
Let’s move to an example. I am going to use following chart.
<rich:chart>
<a4j:repeat value="#{eventBean.countries}" var="country" >
<rich:chartSeries label="#{country.name}" type="line">
<a4j:repeat value="#{country.data}" var="record">
<rich:chartPoint x="#{record.year}" y="#{record.tons}" />
</a4j:repeat>
</rich:chartSeries>
</a4j:repeat>
<rich:chartXAxis label="year"/>
<rich:chartYAxis label="metric tons of CO2 per capita"/>
</rich:chart>
Client-side handlers
In first example I would like to show how to handle plotclick event. I am going to create a simple JavaScript function which will change the text in <span> element showing information about the point clicked.
At first add the span element, identify it with id attribute.
<span id='clickInfo'></span>
Create function which updates the span text.
<script type='text/javascript'>
//<![CDATA[
function log(e){
$('#clickInfo').text("Series index: "+
e.data.seriesIndex +" DataIndex: "+
e.data.dataIndex+' ['+e.data.x+','+e.data.y+']');
}
//]]>
</script>
Set handler in chart attribute attribute name is on+eventName, where eventName is one of plotclick, plothover or mouseout.
<rich:chart onplotclick="log(event)" >
JavaScript handler function is given an event object holding information mentioned above. They are located in data property. To access them use
e.data.seriesIndex e.data.dataIndex e.data.x e.data.y e.data.item.series.label
The similar approach might be used to handle plothover and mouseout events.
Server-side listener
To handle event you can also set server-side listener. I am going to use the same simple example setting a text after firing event.
<h:form>
<rich:chart clickListener="#{eventBean.handler}">
<a4j:repeat value="#{eventBean.countries}" var="country" >
<rich:chartSeries label="#{country.name}" type="line">
<a4j:repeat value="#{country.data}" var="record">
<rich:chartPoint x="#{record.year}" y="#{record.tons}" />
</a4j:repeat>
</rich:chartSeries>
</a4j:repeat>
<a4j:ajax event="plotclick" render="msg" execute="msg"/>
<rich:chartXAxis label="year"/>
<rich:chartYAxis label="metric tons of CO2 per capita"/>
</rich:chart>
<h:outputText id="msg" value="#{eventBean.msg}"/>
</h:form>
To be able to use server-side listener you have to surround the chart tag by the form. There is also added outputText showing the String updated by server-side listener. <a4j:ajax> tag set the outputText to be rerendered after the plotclick event.
The server-side listener is given an instance of plotclick object which contains the same information as client side object except item object.
public void handler(PlotClickEvent event){
msg="Server's speaking:"+event.toString();
}
The setting of server-side listener is done by attribute clickListener.
Online demo can be found here and bean source code is on github.
Particular series handler
If you want to handle event fired by particular series only you can set handler for the one series only by using attribute in series tag. The name is the same as in chart tag.
Note: mouseout event handler is available only in chart tag.
Links
- Part 1 - Introduction
- Part 2 - Customization
- Part 3 - Event handling