We are proud to announce GateIn Portal 3.5.0.Final release after three months of development.
A few blog posts already covered the 3.5 features, nevertheless, allow me do a short recap of most exciting aspects of this release.
JBoss Application 7 Integration has been reworked and stabilized. We had good discussion in the community and with AS developers that lead us to an improved layout and configuration.
New eXo JCR 1.15 which is core storage mechanism. You can find full coverage of important features here.
We have updated a lot of core components. WSRP and WS-Security are now fully relying on Apache CXF stack. New PicketLink Federation for SAML. Infinispan powering most of caching layer. And those are just few main examples
Configuration has been improved in lot of places - mainly visible for SSO and clustering
We have finalized the JavaScript modularity introduced since GateIn 3.3 and we now support JavaScript modules based on Asynchronous Module Definition powered by the RequireJS implementation. The JavaScript documentation has been rewritten in two parts: the first covers the modularity in a formal manner and the second is a cookbook providing recipes for modularity such as AMD modules, CommonJS modules, jQuery plugins, multiple versions of jQuery, etc... GateIn comes with a few packaged examples highlighting the cookbook recipes.
Speaking about documentation it has been migrated into new place: the whole team spent a great amount of time to rewrite and improve key parts of it. You can also find a lot of new content in Developers Guide - it will help to bootstrap portlets development and altering of portal configuration.
To help developers even more we have now great set of ready to use examples. Those are part of GateIn Portal QuickStarts which you can download or clone directly from github repository and start developing portlets right away.
We are proud to announce GateIn Portal 3.5.0.Beta02. Following recent 3.5.0.Beta01 release it comes with load of bug fixes and other minor improvements - check out full release notes for more details. Please try out JBoss AS7 or Tomcat server bundles from our download section and share your experience!
Whole team is working hard on polished GateIn Portal 3.5.0.Final that we hope to deliver around the end of the month.
We are proud to announce GateIn Portal 3.5.0.Beta01. Over past few months we have been working really hard on new features and improvements. Let me quickly list few of them
- AS7 integration. After discussing different solutions in the community we have shifted towards new cleaner packaging and improved configuration.
- Infinispan. While there are still few parts of GateIn relying on older JBoss Cache we are currently shifting most of our caching to be based on Infinispan.
- Improved clustering setup. Number of configuration steps needed to configure clustering with GateIn on JBoss AS7 has been significantly reduced.
- SAML2 and SSO support and configuration improvements and simplifications
- WS-Security support. WSRP fully based on Apache CXF stack. A lot of smaller improvements and bug fixes in this area
Ken has recently announced PortletBridge 3.1.0.Beta3 release which we believe will take portlet development in GateIn up to the new level. Support for all RichFaces components and for most in WSRP case (76 out of 77) - Yay! PortletBridge is also currently deployed as ready to consume AS7 module in GateIn.
We have introduced GateIn Portal QuickStarts that should help to kickstart portlet development. We are providing ready to use package in our downloads section. It is prepared to be easily tried out in GateIn AS7 bundle and consumed in JBDS.
JavaScript integration is now finalized, we reached this stage with a few iterations since GateIn 3.2, improving the JavaScript support step by step in 3.3 and 3.4 and now we are proud to deliver killer features such as parallel loading, dependency management, true isolation, resource versioning.
GateIn relies on the Asynchronous Module Definition specification implemented by the RequireJS loader and we do support various JavaScript packaging like self-executing anonymous functions, RequireJS modules, CommonJS, custom adapters...
Our integration RequiresJS integration provides
- true isolation avoiding conflicts between GateIn scripts and application scripts
- dependency mapping: ability to remap the version of a module dependency
- group loading: declare load groups in gatein-resources.xml for bundling modules in JavaScript resources
We provide a few examples in GateIn samples that demonstrate usage of RequireJS modules, CommonJS modules, jQuery Highlight plugin, Mustache.JS, Text.JS, different jQuery version, etc... Last but not least we will provide in the next beta the integration of the TodoMVC application using Backbone.JS!
Resource serving for JavaScript and stylesheets now contains versioning of the resource in the URL, allowing long cache settings and seamless product upgrade for browsers. We provided it quite soon for JavaScript resources and now it is also available for stylesheets.
Documentation has been extracted from our codebase and migrated into new home We believe it should help us to improve it easier in the long run. At the moment many features mentioned above are still missing documentation coverage - we are actively working on it!
As it was announced previously we dropped support for legacy web containers. Currently we are providing only Tomcat 7 and JBoss Application Server 7 bundles. We hope to include Jetty support back again for 3.5.0.Final
So what is next? Like it is visible in our roadmap we are heading towards 3.5.0.Final by end of November. Currently we are working hard on QA and missing documentation. Please help us by downloading current release and reporting issues in community forums
We are proud to announce GateIn Portal 3.4.0.Final. Most new features included were already discussed for 3.4.0.M01 and are now finalized!
- Initial mobile support with device detection and redirection
- Asynchronous Module for JavaScript support
- SAML 2 support
- Massive bug fixes and smaller improvements since M01 release
As announced a few months ago (link to blog post) we have been trying to have a good pace and deliver frequently features released to our community and everybody seems happy. There is also ongoing effort to increase transparency in our design process - Please check out our specifications space and enroll yourself in shaping new features!
This release is a bit special as we decided to open a new era with upcoming GateIn 3.5.0 : GateIn Portal 3.4.0.Final is going to be the last release to support Servlet 2.5 containers.
We will focus on supporting JBoss AS7, Tomcat 7, Jetty. Older versions like AS5, AS6 and Tomcat6 are fading away. There are a couple of reasons behind this move. To just name few of them:
- Optimize our code base and fully leverage Servlet 3.0 new features
- We can work on new features instead of maintaining the legacy servers
- Increase the QA on new servers by reducing QA costs on legacy
If you are using such containers and are willing to anticipate the migration, here are a few advices:
- Tomcat 6 users can use GateIn for Tomcat 7
- JBoss AS 5 and 6 users can use the GateIn for JBoss AS 7
- Jetty 6 users should use Jetty 8
In case of migration difficulties be advised to use forums and report your issues.
The GateIn 3.5 roadmap contains the details in our JIRA.
As you can see there is a lot happening in the project and our community. We are also busy working on a new roadmap for the post 3.5 releases, we will communicate soon about it and you can definitely expect a blog update.
GateIn 3.4 M1 is the first milestone for the upcoming 3.4 release, it provides two new features: JavaScript modules and mobile redirect. You can download the release from this page, try it and give us feedback in the forums.
Matt blogged a few days ago on the mobile redirection, so I will just highlight the improvements that were made on the JavaScript side and explain why it is a key feature of GateIn 3.4.
GateIn is an aggregation platform, until now you used GateIn as an efficient way for aggregating markup in a web page. With the rise of JavaScript, GateIn is now a platform for aggregating JavaScript. The only correct way for aggregating scripts in a page is to use the JavaScript Module pattern, supporting JavaScript modules in GateIn is a key point and that's what we achieve with GateIn 3.4.
GateIn 3.3 improved by far the management of Javascript in GateIn focusing on two aspects :
- Cacheable URL for Javascript: for instance by including script characteristic in the URL like the GateIn release number, the minified flag and so on.
- Lazy loading of script: loading triggered by a portlet or a portal, dependency management between scripts, parallel loading, etc...
Our initial goal was to improve web performances and we achieved it. The 3.4 release add two missing pieces to the puzzle: isolation and asynchronicity. The Requires.JS implements the Asynchronous Module Definition and is a tiny piece of Javascript that focuses on delivering those two pieces and we integrated it in GateIn 3.4. In fact we replace GateIn custom Javascript loader by Requires.JS loader.
The key difference with GateIn 3.3 is how JavaScript is managed and how dependencies are connected between each other. In GateIn 3.3 you can provide script that would consume and produce global modules:
producedModule = {
service : function() {
consumedModule.service();
}
};
With asynchronous module, the script is written a bit differently:
_module = {
service : function() {
consumedModule.service();
}
};
This script is declared in the gatein-resources.xml descriptor as a module:
<module> <name>producedModule</name> <script> <name>MyScript</name> <path>producedModule.js</path> </script> <depends> <module>consumedModule</module> </module>
The change here is that now we use the implicit variable _module, in reality when you do this script, the whole script is wrapped by GateIn thanks to the XML declaration:
define("producedModule", ["consumedModule"], function(consumedModule) {
var _module = {};
// your code wrapped here
return _module;
});
The define function is a Requires.JS construct and from here the code evaluation (i.e the module definition) will be entirely managed by Requires.JS. Requires.JS will do its best to load the module asynchronously and in parallel to deliver the best performances. This JavaScript construct provides the two essential things we are looking for:
- The execution of the script is deffered until it's really needed thanks to the function wrapping the code
- Isolation works because we the function arguments are used instead of the globally scoped variables and the returned _module
We expect to release GateIn 3.4 around september with those two features finished. GateIn 3.4 will provide two key features : mobile redirection support and JavaScript modularity.
Some updates on what is happening on the mobile front with GateIn. We now have user agent (ie browser) detection and can configure site redirections based on that. Woot!
If you are using GateIn 3.4.0, you may already notice some changes:
- If you access the site using a mobile browser, you will be automatically directed from the default classic page to the new "mobile" page. Ok, the ‘mobile’ site isn’t really mobilized yet in terms of mobile optimized html, javascript and css, this will be coming in a future update. But the device detection and redirection part is up and running. Try accesing the default portal using different devices and see for yourself.
- You may also notice a new site preference portlet at the bottom of the portal page. This allows users to select which site preference they want. So if a user decides they don’t want to be redirected to the mobile page, thats cool, they can just click on the site preference portlet and be taken to their site of preference. And since their preference is stored in a cookie, their choice is remember on each subsequent visit to the site. No redirects? Thats fine, the portlet will remain invisible on the page if there isn't any.
A few caveats through:
- Its currently only configurable through the portal.xml configuration file, and there is no gui (yet) for the configuration. So its not going to be the easiest things to configure right now.
- As already mentioned, mobile optimized html, js and css is not there yet and will be coming in a future update. Yeah, this sucks and takes a away a lot of the functionality of a mobile iniative, but GateIn's skinning engine is powerful enough and should allow people to create their own awesome mobile enabled portal skins until we get a default mobile skin up and running. The skinning engine should also be updated in a newer release to handle some of the unique requirements of mobile development (like skin specific javascript and meta tags).
Stay tuned for future updates.
So lets focus on what is working and available today:
User Agent Detection
We can detect the user agent (ie browser) the current is currently using to access the site using the contents of the user agent string passed in from the browser itself or redirect to a special page to check the capabilities of the browser (for things like pixel density and touch event support). Can both be used together or separately, and uses things like regular expressions to give it some power.
Site Redirection
Ok, so we now know how to detect a user agent, now what? Well, the next steps is configuring the portal to redirect between the normal site and an 'alternative’' site (I guess we could call it the 'mobile' site here, but since we don't have a mobile ui done yet, its a bit getting ahead of ourselves). We support mapping specific nodes between the different sites as well as various strategies on how to handle nodes which don’t exactly match up.
And how do you configure all of this? Check out the docs available here: Gatein Device Detection and Site Redirection Configuration
Thats it for the mobile updates for now, stay tuned for future updates!
As you can see here GateIn 3.3 has integration with SAML2. From GateIn 3.4, we added possibility to integrate with 3rd party SAML vendors Salesforce and Google Apps. At this moment, you can already use latest version of GateIn SSO component and follow this wiki page where you can see the details about integration.
If you want to see GateIn and SAML in action, you can look at my screencasts. In first screencast, you can look at general SSO scenarios for GateIn and SAML2 integration, which are also described in GateIn reference guide.
At the second screencast, you can look at scenarios where is integration of GateIn with Salesforce and Google Apps.
Enjoy!
GateIn 3.3 is released today, 3 months after the 3.2 version, you can download it on this page.
A few months ago we decided to change our way to drive the GateIn project and provide more frequent releases to our community. Meanwhile we migrated our source repository to Git on GitHub that gives us the opportunity to have a different approach for our workflow on the GateIn project.
Until now, we used to integrate all current features in the GateIn SVN trunk, as a consequence, the trunk source code was containing different features being integrated or developed in the trunk. Some were finished, some were still a work in progress and some in an inception status. With this very centralized approach, it was never really the time to make a release because the unfinished features were not ready for releasing.
After GateIn 3.2 we moved to Git and decided instead to work with feature branches and have in the master branch only a few features scheduled for the next release. Thanks to this approach, it is easier for us to deliver more frequent GateIn community releases because we integrate only what will be released in a nearly finishes state.
Anyway, I think it's time to dive into the new features!
AS7 update
We are proud to announce that JBoss Application 7 is now a first class citizen among servers we support in GateIn. You can enjoy the benefits of GateIn on the fastest JBoss AS ever created. Take a look at the instructions here and play with the packaging!
SAML2 integration
Security Assertion Markup Language (SAML) is an important and widely adopted standard related to authentication and authorization mechanism. You can now benefit of this standard thanks to our flexible integration into GateIn Portal. Marek provided more insight into technical details in a recent blog post.
JQuery
JQuery is today almost a standard by itself, we are glad that now GateIn is based on JQuery for providing its rich UI. As a consequence JQuery is provided out of the box with GateIn and you can use it directly in your portlet.
GateIn uses JQuery 1.7.1, however if you are willing to use another JQuery version you can bundle your own version:
<gatein-resources xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.gatein.org/xml/ns/gatein_resources_1_2_1 http://www.gatein.org/xml/ns/gatein_resources_1_2_1" xmlns="http://www.gatein.org/xml/ns/gatein_resources_1_2_1"> <module> <name>jquery-1.6.4</name> <script> <name>jquery-1.6.4</name> <path>/javascript/jquery-1.6.4.js</path> </script> </module> <portlet> <name>JQueryPortlet</name> <module> <script> <name>myscript</name> <path>/javascript/myscript.js</path> </script> <depends> <module>jquery-1.6.4</module> </depends> </module> </portlet> </gatein-resources>
This gatein-resources.xml file must be located in the WEB-INF directory of your web application. It instruct GateIn to use JQuery 1.6.4 when the JQueryPortlet appears on a page, along with a custom myscript.js for the portlet that would depends on JQuery. A full example is available among the examples named gatein-jquery.war .
Javascript modules
Javascript serving is an important concern for modern web applications and specially for portals. A portal is an aggregation engine and provides different applications in the same page having for consequence to potentially have to deliver many javascript files on the same page which can severly affect performances. We have worked to provide a better modularization of Javascript and more specially define a real dependency system for Javascript resources. This dependency system allows us to know exactly which scripts should be served when a page is displayed based on a declarative configuration.
Module definitions
Javascripts resources are now bundled in modules, each module is managed by GateIn asset server and are declared in the gatein-resources.xml file. This resource descriptor already had a mechanism for achieving this result, but the dependency system was not good enough so we had to make it evolve to support more precise semantics.
A module bundles a set of Javascript files, those files are aggregated into a single resource when they are served by GateIn for more efficiency, for instance:
<module> <name>jquery</name> <script> <name>jquery</name> <path>/javascript/jquery-1.7.1.js</path> </script> <script> <name>jquery-alias</name> <path>/javascript/jquery-alias.js</path> </script> </module>
This module bundles two scripts and is named jquery.
Module dependencies
Of course modules can define dependencies upon each other, this module declaration defines the common module having a dependency on the base module.
<module> <name>common</name> <script> <name>eXo.core.DragDrop</name> <path>/javascript/eXo/core/DragDrop.js</path> </script> <depends> <module>base</module> </depends> </module>
It means that when the common module is served, the base module will be served and executed before the common module scripts.
Module scopes
Scopes are very important for modules, they define when they are served by GateIn, there are three modules scopes
- Shared scope : the shared scope is just like a library and it is not served by default (except the special bootstrap module that provide base services for loading other scripts)
- Portal scope : the module is attached to a specific portal entity when it is served
- Portlet scope : the module is attached to a specific portlet and is served when the portlet appears on the screen
Module internationalization
Last but not least, modules are internationalizable. It means that GateIn can filter the scripts and replace ${} keys with values from a resource bundle. This allows us to avoid resource bundle loading from the client and provides better performances.
<module> <name>base</name> <supported-locale>de</supported-locale> <supported-locale>en</supported-locale> <supported-locale>fr</supported-locale> <supported-locale>ru</supported-locale> <supported-locale>vi</supported-locale> ... </module>
Javascript serving
The javascript server has been rewritten to use the module system. It has also been integrated with the famous navigation controller that was introduced in GateIn 3.2 . This enables GateIn to provide better urls for javascript, let's see how a module url look like:
/portal/scripts/3.3.0-CR01-SNAPSHOT/SHARED/base-fr-min.js
We can see in the url several parts:
- The current server version 3.3.0-CR01-SNAPSHOT
- The module scope SHARED and name base
- The current user language fr (because I'm french). This language is optional and only appears if the module contains at least a supported locale definition.
- Finally the name min suffix is the minified version of the module
Those parts provide true cacheability of the module which is a key point in web performance today. Note that the server is fully dynamic and you can change a part in the url to see a different result. For instance if we remove the min suffix you will obtain the non minified version which is useful for debugging.
This serving is made easy thanks to the navigation controller system in GateIn. The navigation controller provides you a fine grained configuration of the server urls, it means also that if you don't like how GateIn module url are designed you can change it easily!
In the controller.xml file you can find a section for the resources:
<route path="/scripts/{gtn:version}/{gtn:scope}/">
<route-param qname="gtn:handler">
<value>script</value>
</route-param>
<path-param qname="gtn:version" encoding="preserve-path">
<pattern>[^/]*</pattern>
</path-param>
...
</route>
We can easily see how it works! Of course this is fully dynamic, if you change this file and reboot (or force a reload via JMX) urls will updated instantaneously.
What's next ?
We're already working GateIn 3.4 and 3.5. I see great features coming in the pipe:
- GateIn mobile suppport preview : we do have a complete roadmap for providing full mobile support in GateIn 4.0, this will be our first milestone of this work.
- Asynchronous Module Definition : an evolution of the module system already in GateIn 3.3 with a reword of the Javascript Loader.
- The first milestone of the GateIn public API that will provide stable APIs for integrating with GateIn
If you want to contribute or follow GateIn development you can use the new community development space for GateIn, in particular the specification directory.
Before I begin, I would like to introduce myself. My name is Gabriel Cardoso and I am the new GateIn's User Experience Designer. My role is to improve usability and user experience of the product. To encourage discussions on user experience, this will be the first of a series of posts about the theme.
If you are involved with the development of digital interactive products I am sure that you have already heard something about the term user experience. But what is this about anyway? Let’s forget a bit what we usually see over the internet and dig into the origins and evolution of the concept.
Introduction
User Experience has become a buzzword in the field of Human-Computer Interaction (HCI) and Interaction Design over the last decade [1]. The term was first published for the industry and academy in an article written by Norman, Miller and Henderson [2] at CHI’95 -- Conference on Human Factors in Computing Systems. The article described the main aspects of research on human-interfaces made by Apple at that time, what the authors preferred to name user experience.
After more than 15 years from the first publication and despite the growing interest in user experience, it’s been hard to achieve a common understanding about it [3]. It's inventor assessed that this and other design terms “[...] just sort of entered the vocabulary and no longer have any special meaning. People use them often without having any idea why, what the word means, its origin, history, or what it’s about” [4]. Considering its broad utilization and its lack of understanding, let’s check out what has being said about user experience since its origin.
From its origin to the present
Since the first publication of the concept, many approaches have been described. They vary from subjective perspectives to project-centered ones, as well as an umbrella that put many disciplines together. In a research made for my Masters that covered 17 publications about the subject, it was possible to observe that the initial speeches tried to explain that user experience was more than usability and GUI (graphical user interface). Even Norman said: “I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design graphics, the interface, the physical interaction and the manual” [4].
Seven years later, Preece, Rogers and Sharp [5] brought a approach more focused on the user by declaring that with user experience they mean “[...] what the interaction with the system feels like to the users. This involves explicating the nature of the user experience in subjective terms”. Marc Hassenzahl -- the author I know who more publishes on the subject -- also believes in an user’s perspective and have defined user experience as “a momentary, primarily evaluative feeling (good-bad) while interacting with a product or service” [6].
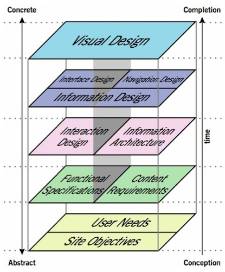
Maybe one of the most famous authors on the subject, Jesse James Garrett [7] became very popular with its diagram and book "The Elements of User Experience", that describes the design process to deliver a good user experience (figure 1). His elements are so popular that many people think of user experience as Garrett's elements. The diagram also reinforces the idea of user experience as an umbrella composed of many related disciplines -- in this case information architecture, interaction design, information design, interface design and visual design.
Figure 1: The elements of user experience [7]
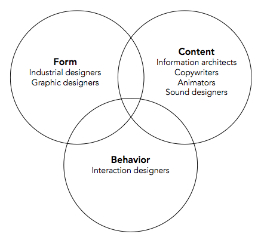
From the creator of personas, Cooper, Reimann and Cronin [8] also talks about the concept of user experience from the process perspective and as an umbrella too. To them, user experience design is an effort concerned with form, behavior, and content (figure 2). In their model, interaction design is more focused on the design of behavior, information architecture is more focused on the structure of content and industrial design and graphic design are concerned with the form of products and services.
Figure 2: The three overlapping concerns of user experience design [8].
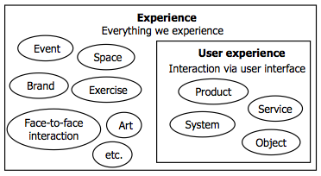
An important variable are the mediators. To Garrett, user experience is related to all kind of products and services, even a book or a ketchup bottle [9]. On the other hand, Law and colleagues [3] propose a more reduced scope that includes only products, services, systems, services and objects that people interact via user interface (figure 3).
Figure 3: User experience in relation to other experiences [3].
On top of the concept and the mediators, authors seem to disagree about the temporal aspects of the user experience. Some defend that it happens only during the interaction while some others believe that it is related to before, during and after the interaction.
Making things clearer
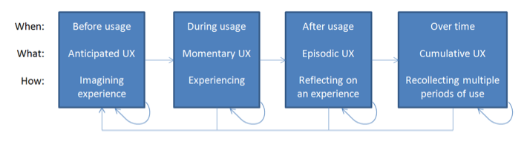
Attempted to clarify things, a selected group of 50 researchers and practitioners in user experience brought their different perspectives during the three-day seminar “Demarcating User Experience” that happened in Germany in September 2010. In the document the resulted from the seminar [10], they declared that user experience is not only related to during usage but also to before usage, after usage and over time (figure 4).
Figure 4: User experience phases and the terms that describe the related kind of user experience [10].
They also assessed that user experience is related to the user and influenced by three variables:
- context: social context (e.g. working with people) + physical context (e.g. interacting with a device in a bus in movement) + task context (how focused on the task) + technical context (e.g. internet connection).
- user: the motivation to use the product, they humor, physical and mental resources and expectations.
- system: system character (e.g. functionality, aesthetics) + modified system properties (e.g. a background image) + brand.
Conclusion
Despite the broad utilization of the term user experience, its concept is interpreted in different ways and often misunderstood. While authors tried to explain that user experience was more than usability and GUI in the beginning, now it’s possible to see a more mature speech more concerned on the scope, mediators, temporal aspects and goals of user experience itself. Considering their different perspectives and many related elements and variables, it is still difficult to imagine an homogeneous discourse that addresses to the complexity of the concept completely.
Although there are divergences, it is possible to notice a predominance of an understanding that user experience is a subjective quality related to feelings and perceptions of the user in relation to products or services, the most cited mediators. From the scientific viewpoint, reduction of scope proposed by Law and colleagues (figure 3) seems to be more interesting in order to allow a deeper understanding of the concept.
About the temporal aspects, Roto and colleagues [10] presents a more complete model that covers the relation with the product even before usage (e.g. advertisement) and adds the idea of a cumulative user experience (related to the user’s idea about a multiple periods of use). This separation is very powerful in terms of design and evaluation. The before usage phase is related to the user's mental model about the product based on what he has read or heard about it. By evaluating this, it's possible to understand what the audience is thinking and change the speech if necessary.The during usage phase is related to the visceral reaction of the first impression (milliseconds) -- when is possible to see if the visual design is pleasant or not -- and to the first interaction -- when is possible to evaluate how intuitive is the design. After an interaction episode, the user has an idea about how was the interaction, what allows to evaluate if the experience was positive or negative (the first or following ones). Finally, the over time phase is when the user has already used the product during a reasonable period. An evaluation at this phase allow us to understand his behavior, needs, motivations and frustrations. That's what we are trying to do on the admin UI redesign, where we discussed some ideas [11] and will interview actual customers to understand better what they really need -- what allow us to take the design to a higher level.
In my opinion, the understanding of the concept of user experience is essential for designers and developers to be able to work on digital products that aim to deliver meaningful experiences to their users. It is important to understand that user experience goes beyond usability and shifts the attention from the product perspective to an user perspective, where the project is guided by the understanding of who are the users and by user-centered evaluations, in an iterative process of understanding, designing and evaluating to refine until it's good enough.
To conclude, it’s not possible to design the user experience. Garrett's process and the related disciplines only contributes to the design process. Thus, it's only possible to design for the user experience. User experience is not about the product, its aesthetics or how fancy the interfaces are. It's about delivering a valuable experience with technology. And to achieve this, you need to stand out from the computer and talk to people.
References
[1] HASSENZAHL, Marc; TRACKTINSKY, Noam. User experience – a research agenda. Behaviour and Information Technology, London, v. 25, n. 2, p. 91-97, 2006. Available at: <http://www.informaworld.com/openurl?genre=article&doi=10.1080/01449290500330331&magic=crossref>. Accessed 8 October 2011.
[2] NORMAN, Donald; MILLER, Jim; HENDERSON, Austin. What You See, Some of What's in the Future, And How We Go About Doing It. In: Conference on Human Factors in Computing Systems, 13., 1995, Denver. Proceedings… New York: ACM Digital Library, p. 155.
[3] LAW, Effie et al. Understanding, Scoping and Defining User Experience: A Survey Approach. In: Conference on Human Factors in Computing Systems, 27., 2009, Boston. Proceedings... New York: ACM Digital Library, 2009, p. 719-728.
[4] MERHOLTZ, Peter. Peter in Conversation with Don Norman About UX & Innovation. 2007. Available at: <http://www.adaptivepath.com/ideas/e000862>. Accessed 3 November 2011.
[5] PREECE, Jennifer; ROGERS, Yvonne; SHARP, Helen. Interaction Design: Beyond human-computer interaction. 2nd ed. West Sussex: John Wiley & Sons, 2002.
[6] HASSENZAHL, Marc. User Experience (UX): Towards an experiential perspective on product quality. 2008. Available at: <http://www.marc-hassenzahl.de/pdfs/hassenzahl-ihm08.pdf>. Accessed 10 May 2011.
[7] GARRETT, Jesse J. The Elements of User Experience: User-centered Design for the Web. New York: New Riders, 2002.
[8] COOPER, Alan; REIMAN, Robert; CRONIN, David. About Face 3: The Essentials of Interaction Design. Indianapolis: Wiley Publishing, 2007.
[9] GARRETT, Jesse J. The Elements of User Experience: User-centered Design for the Web and Beyond. New York: New Riders, 2011.
[10] ROTO, Virpi; KETOLA, Pekka; HUOTARI, Susan. User Experience Evaluation in Nokia. Now Let's Do It in Practice In: User Experience Evaluation Methods in Product Development workshop in CHI'08. Florence, Italy, 2008.
[11] Administration UI. Thread at GateIn Forum. Available at: https://community.jboss.org/thread/198872
GateIn 3.3 is on the way and one of the new available features in this release is support for SAML2. SAML Authentication is implemented in GateIn SSO component as another provider to list of existing providers, which are CAS, JOSSO, OpenSSO, OpenAM and SPNEGO. We support the most widely used SAML2 profiles, which are Web Browser SSO Profile (SSO authentication itself) and Single Logout profile (global logout from all web applications, where is user currently logged).
SAML2 authentication itself is established by exchanging encoded XML messages between two web applications, SAML Identity Provider (IDP) and SAML Service Provider (SP). SP is application, which user wants to use. But he doesn't provide his credentials directly to SP but to IDP. So IDP is web application where user authenticates with his credentials and then IDP can send tickets (SAML assertions) to SP applications. User is then automatically logged into SP thanks to SAML ticket received from IDP.
SSO component supports GateIn in role of SP, where is user automatically logged into GateIn portal with usage of SAML assertion received from different IDP application. This flow is described in specification here. But we also support scenario with GateIn in role of IDP application, so user can classically login into his portal and then portal will send assertions to other web applications, which are configured as SP.
Integration is available from SSO version 1.1.2-Beta02, which has been already released. It will be described in details in GateIn reference guide from GateIn 3.3. But if you are impatient, you can try it right now! You will need to build current documentation from GateIn trunk and choose one of prescribed scenarios in SAML section, where you find all the details.
GateIn SSO component is internally using Picketlink Federation library. Picketlink is one of awesome JBoss projects. In GateIn, we are already using Picketlink IDM for identity management, so now we also leverage Picketlink Federation. Picketlink Federation implements SAML2 specification, but additioanly it also implements WS-Trust specification and it provides STS implementation called Picketlink STS. Thanks to it, user will be able to use his SAML assertions in the portlets for invocation of secured protected services like EJB or WS. We also plan to look at integration with WSRP WSS provided in GateIn. So stay tuned!
With the release of GateIn 3.2, I'm happy to release some more screencasts, this time focusing on the REST interface of the new GateIn Management component.
The first screencast just shows an overview of the REST API and how the MOP (Model Object for Portal) exposes things like sites, pages, and navigation over REST. The second screencast is where it's a little bit more interesting as it shows how to propogate a site from one portal to another all over REST using a simple tool like cURL.
| REST API Overview | Export/Import over REST |
|---|---|
We've only scratched the surface in GateIn 3.2 in terms of managment and with the extensibility of the management component we are now in a position to easily expose more things in future releases. So stay tuned to more development in this area and you can follow the project out on GitHub.
GateIn 3.2.0.Final release, Java EE 6 Portal and the design of project future
Posted by bdaw Mar 7, 20123.2.0 Final released here!
It took us a while to get there but I’m happy to announce that GateIn Portal 3.2.0.Final has been released. I would like to especially thank Julien Viet with whom we are co leading this project, Thomas Heute from whom I took over this role and our great community for all the hard work.
If you are eager to try - ready to use project bundles are published on our project page in downloads section. And here you can find the full change log from JIRA.
We already blogged about new features that came along with Beta and Milestone releases. Let me just highlight again 2 recent features that we are very proud of.
GateIn Management
To just quote from our documentation: “The management component of the portal allows portal resources to be managed over commons interfaces like REST, CLI, and Portlets/Gadgets.” I think the best way to learn more about great opportunities it gives portal administrators is to watch recent awesome screencast from Nick and read his insightful blog entry. It is truly great to notice that our community is already actively using those features.
Improved URLs
URL management has improved since GateIn 3.1 and now GateIn provides better URLs. Now each URL uniquely identifies a page, which means that a URL always show the same page. The URLs are not hardcoded anymore and one can freely change the URL mapping in the controller.xml file:
You can read how to configurate it in the documentation.
Navigation internationalization
Now is easier than before thanks to the inline label provided in the navigation XML files:
Better import configuration
The import of data from configuration has been improved with several flexible strategies for importing data during startup, XML configuration fragment import is configured by a mode (conserve, merge, insert, overwrite).
More server support
Now GateIn has been upgraded to support Jetty which was not previously support and of course Tomcat 7 in addition of Tomcat 6.
Becoming Java EE 6 Portal
We are proud to announce that as part of this release we provide ready to use GateIn JBoss Application Server 7.1 bundle. This has the preview status as currently WSRP is not supported with this environment yet still we are quite excited to provide this integration. We are also actively working to bring GateIn to OpenShift.
Designing the future...
We are proud to announce that we will strenghten our commitment to open source software and our community in the forthcoming months. Our main idea is to release more often with a key feature for each major release, we want to involve more the community in the design of GateIn.
Technical Specifications
From now on every new project feature will need to have associated technical specification developed in the open. It has been this way but was not very open until now, and we have decided to fully open it in the GateIn community wiki. We kick started dedicated space in our wiki to serve this purpose:
https://community.jboss.org/wiki/GateInSpecifications
This is still quite fresh page that we are slowly feeding with new content. However you can already check our early vision around mobile aspects of GateIn Portal, improving Javascript serving and using JQuery, etc... More to be blogged really soon regarding this topic...
We want to use it to communicate and collaborate with our community around technical aspects of new project features. Additionally our new roadmap is shaping in there as we try to prioritize and scope each new feature. Your comments will be really valuable and helpful for us.
Git - here we come...
We aim to migrate GateIn Portal svn trunk into our github space within next month. Other components will follow shortly. More precise plan will be announced soon. Obviously - we’ll have a technical specification created for the task so you can track the progress and comment
On the horizon... 3.3, 3.4, 3.5, 4.0...
We want to introduce shorter release cycle for the project. With new releases happening ideally within 3 months. Instead of going through several alpha, beta, milestone and candidate releases while polishing 10 new features, we would like to have clean focus on just few that we can deliver in desired time frame. You can check and comment how we are trying to shape the plan in the already mentioned GateIn Specifications wiki page.
Seriously - we want to give GateIn Portal 3.3.0.Final in your hands within next 2-3 months!
So what is next?
This is worth another separate blog entry - and in fact you can also expect such soon. However like you probably saw already on our specification page we are really serious about providing complete set of public APIs for most of interactions with portal services - both Java and REST ones, improving web serving with better CSS and Javascript. Another hot topic is certainly mobile but we are not only thinking about those... There are several improvements being prepared around the UI (Accessibility, JQuery) or authentication (SAML). Still we need to save some excitement for more blog entries so stay tuned!
As a follow up to my previous, rather lenghty blog A Deep Dive into the GateIn Management CLI, below is a screencast showing it in action. In this video I show the interactivness of the CLI and how easy it is to export and import the GateIn site 'classic'.
More screencasts and blogs to come, including a screencast export and import data over REST using cURL. Also don't forget to subscribe to the GateIn Vimeo Channel and be notified when new videos are added. Enjoy !
So with GateIn 3.2 in sight and the release of GateIn 3.2 CR1, I figured now's as good a time as any to write a little about the new management component and more specifically the Command Line Interface (CLI) responsible for handling the execution of management operations using commands. But before we jump into the CLI, let's discuss a little bit about the goals of the management component, which is covered in more detail in the community docs.
Extensibility
All management resources and operations are built by creating management extensions. The management extension is the entry point into the management component responsible for registering resources and operations. This means that any resource or operation we include in GateIn confines to the same SPI that someone else would use if they were to customize and extend the management capabilities of GateIn. This allows us (GateIn) to continually add extensions to support management needs, but hopefully at the same time inviting others to contribute or be able to add their own customization's.
Interface Agnostic
A management extension is completely unaware of the interfaces in which it's exposed over. This allows the extension to focus on the "management" logic, rather then have to deal with things like REST/HTTP and CLI syntax. In other words, by confining to a Java SPI to create an extension, the resources and operations that are registered are automatically exposed over the interfaces the management component supports (REST and CLI). This also means that additional interfaces can be added without needing to change the extensions.
Common Usability between Interfaces
By providing a simplified API the interfaces are built in a consistent manner. So managing the same component in one interface is very similar to managing it in another.
Hierarchical Representation
Instead of defining all resources and operations at one level (similar to JMX), the management component supports the registration of resources in an hierarchical manner. This makes the organization of resources cleaner and operation execution simpler. We will see how nice this is when dealing with the MOP (Model Object for Portal) management extension, which has been included in GateIn 3.2.
So now that we've covered the goals of the management component, lets take a look at one of the interfaces it provides, the CLI.
So what is this CLI ?
It's an interactive shell, built on top of CRaSH, when deployed to GateIn communicates over ssh to execute management operations. It supports common commands you would find an OS like ls and cd for listing and traversing managed resources. Tab completion and help commands are just some of the features the CLI provides to assist in managing portal resources.
So what can we do with this CLI ?
A lot really as long as a management extension supports the request. Commands like export and import are provided to help managing data easier, but the mgmt exec command is available to support custom management requests, which we will see some examples below. You can also write your own commands (documented in the CRaSH project) to communicate with the management component.
So where do we start ?
First we'll download GateIn 3.2 CR1 from here. I'll be using the JBoss AS 5 distribution running @ localhost.
Unzip the distribution to some directory which we will refer to as $JBOSS_HOME and startup the portal.
$ unzip GateIn-3.2.0-CR01-jbossas5.zip $ cd GateIn-3.2.0-CR01-jbossas5/bin $ ./run.sh
Now that the portal is running let's checkout and build the CLI application. To check out the source we will clone the gatein-management project from GitHub and checkout the 1.0.1-GA tag.
$ git clone git://github.com/gatein/gatein-management.git $ cd gatein-management $ git checkout 1.0.1-GA
and then built it.
$ mvn clean install
Remember you will need to add the jboss maven repository to your maven ~/.m2/settings.xml file as described here MavenGettingStarted-Developers.
Copy the CLI application to the GateIn server. Note: If you are deploying on JBoss AS5 you must copy the CLI as an exploded war
cp -r cli/target/gatein-management-cli $JBOSS_HOME/server/default/deploy/gatein-management-cli.war
Once deployed you should see in the server logs something similar to
INFO [SSHLifeCycle] CRaSSHD started on port 2000 INFO [PluginManager] Initialized plugin Plugin[type=SSHPlugin,interface=SSHPlugin]
which says the CLI application was deployed and is listening on the default port 2000. The port is configurable by editing the WEB-INF/crash/crash.properties file in the CLI war. The next step is to connect to the CLI over ssh connecting as the default GateIn portal admin root/gtn.
$ ssh -p 2000 root@localhost root@localhost's password: ______ .~ ~. |`````````, .'. ..'''' | | | |'''|''''' .''```. .'' |_________| | | `. .' `. ..' | | `.______.' | `. .' `. ....'' | | 1.0.0-beta24 Follow and support the project on http://crsh.googlecode.com GateIn Management CLI running @ sterling It is Fri Feb 10 13:19:34 EST 2012 now %
From here we can execute the help command to list available commands, you can add the --help or -h option to any command to view the usuage, or you can execute man <command> for detailed information. The first command we'll use is the mgmt connect command.
% mgmt connect --help usage: mgmt [-h | --help] connect [-u | --username] [-p | --password] [-c | --container] [-h | --help] command usage [-u | --username] the user name [-p | --password] the user password [-c | --container] portal container name (default is 'portal')
The mgmt connect command will connect us to the management system and will also allow us to connect to different portal containers and as a different user if we wish. Since we'll be accepting the defaults we can execute the command with no options, authenticating as root just as we did over ssh.
% mgmt connect Password: Successfully connected to gatein management system: [user=root, container='portal', host='localhost'] [ /]%
At this point we are at the root resource of the management system. We can use commands like cd and ls where cd changes the path of the resource and ls executes the 'read-resource' operation. So if we execute the ls command we will see the mop resource
[ /]% ls mop
that has been provided by the MOP management extension. But before we go into this, let's look at the ls command in more detail. As I indicated above the ls command executes the 'read-resource' operation; however, the 'read-resource' operation contains much more information then just the child resources. To see the full details of this operation we can use the mgmt exec command which allows us to build a management request manually.
[ /]% mgmt exec --help usage: mgmt [-h | --help] exec [-c | --contentType] [-f | --file] [-a | --attribute] [-o | --operation] path [-h | --help] command usage [-c | --contentType] content type of an operation [-f | --file] File name [-a | --attribute] Specifies an attribute. [-o | --operation] Operation name path
So to execute the 'read-resource' operation we can just add the --operation option to the command.
[ /]% mgmt exec --operation read-resource
{
"description": "Available operations and children (sub-resources).",
"children": [{
"description": "MOP (Model Object for Portal) Managed Resource, responsible for handling management operations on navigation, pages, and sites.",
"name": "mop"
}],
"operations": [{
"operation-description": "Lists information about a managed resource, including available operations and children (sub-resources).",
"operation-name": "read-resource"
}]
}
This is the entire result of the 'read-resource' operation, which gives us information about which operations are supported and the children available at any given resource. We'll some more examples of usage later, but for the most part using the mgmt execcommand is for advanced purposes.
So let's see what the MOP extension gives us. We can continually cd and ls on every resource to navigate the MOP resources or we can cd directly to a resource by giving the full path. If we press tab on the path argument the CLI will auto complete it for us. For example we can type cd mop/ and hit tab and it will display all children. Typing mop/p and hitting tab will autocomplete to mop/portalsites and so on. So if we navigate to the site classic and list the resources there
[ /]% cd mop/portalsites/classic/ [classic]% ls pages navigation portal
we see a couple of things. First the resources of the MOP extension are structured very similarly to the structure of the MOP in GateIn. We also see three resoures that make up the MOP (pages, navigation, and site layout/portal config) which we will be exporting and importing. We can also view the xml for each of these resources by executing the cat command.
[classic]% cat navigation/notfound <?xml version='1.0' encoding='UTF-8'?> <node-navigation xmlns="http://www.gatein.org/xml/ns/gatein_objects_1_2" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.gatein.org/xml/ns/gatein_objects_1_2 http://www.gatein.org/xml/ns/gatein_objects_1_2"> <priority>1</priority> <page-nodes> <parent-uri></parent-uri> <node> <name>notfound</name> <label>NotFound</label> <visibility>SYSTEM</visibility> </node> </page-nodes> </node-navigation>
The cat command just executes the 'read-config-as-xml' operation which we can see by manually executing the mgmt exec command and supplying it the --contentType option to specify the format of the result. Note: In later releases of gatein-management 'read-config-as-xml' will be renamed to just 'read-config' since the content type is what specifies the format.
[classic]% mgmt exec --operation read-config-as-xml --contentType xml navigation/notfound <?xml version='1.0' encoding='UTF-8'?> <node-navigation xmlns="http://www.gatein.org/xml/ns/gatein_objects_1_2" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.gatein.org/xml/ns/gatein_objects_1_2 http://www.gatein.org/xml/ns/gatein_objects_1_2"> <priority>1</priority> <page-nodes> <parent-uri></parent-uri> <node> <name>notfound</name> <label>NotFound</label> <visibility>SYSTEM</visibility> </node> </page-nodes> </node-navigation>
Now what we'll want to do is actually modify this data using the export and import commands. We'll be exporting the site classic so let's first navigate back so we can refer to the classic resource instead of using "." for our export commands. The "." and ".." identifiers refer to the current resource and parent resource, respectively.
[classic]% cd .. [portalsites]%
A look into the export command we see two options: file and filter.
[portalsites]% export --help usage: export [-h | --help] [-f | --file] [-r | --filter] path [-h | --help] command usage [-f | --file] File name [-r | --filter] Specifies the value of the filter to use during an export for example. path
The --file option specifies where to write the export to. Note: Since we are communicating over ssh, all I/O operations are done on the portal server, which in our case is the same machine. We'll see how we can export and import with different machines using SCP later.
We can either give the export command the absolute file name or a directory, in which case it will append a timestamp to the name of the resource exported.
[portalsites]% export --file /tmp classic Export complete ! File location: /tmp/classic_2012-02-08_15-21-43.zip [portalsites]% export --file /tmp/classic.zip classic Export complete ! File location: /tmp/classic.zip
We can export at all levels, meaning you can export an entire portal container by exporting the mop resource, or down to individual pages and navigation nodes.
[portalsites]% export --file /tmp /mop/ Export complete ! File location: /tmp/mop_2012-02-08_16-23-44.zip [portalsites]% export --file /tmp classic/pages/homepage Export complete ! File location: /tmp/homepage_2012-02-08_16-24-27.zip [portalsites]% export --file /tmp classic/navigation/home Export complete ! File location: /tmp/home_2012-02-08_16-24-33.zip
We can also filter the export as well. So if we want to export only the homepage and sitemap pages we specify the --filter option like so
[portalsites]% export --file /tmp --filter page-name:homepage,sitemap classic/pages/ Export complete ! File location: /tmp/pages_2012-02-08_16-32-43.zip
The 'page-name' and the syntax of the filter option is explained in detail in the community docs I linked at the beginning of this blog.
So now that we have the data exported, we can modify the contents and use that to import to the portal. You can modify the contents however you want, but some knowledge gatein_objects XSD is required. The following will create a new site called 'demo', but is just an example. I am running Linux so this may not work exactly depending on your operating system. I'll be using the classic.zip I exported to my /tmp directory.
$ cd /tmp $ unzip classic.zip $ sed -i 's/classic/demo/g' portal/classic/navigation.xml $ sed -i 's/classic/demo/g' portal/classic/portal.xml $ sed -i 's/Classic/Demo/g' portal/classic/portal.xml $ sed -i 's/Default/SimpleSkin/g' portal/classic/portal.xml $ mv portal/classic/ portal/demo $ zip -r demo.zip portal/
Once the export has been modifed and is ready for import we can use the import command.
[portalsites]% import --help usage: importfile [-h | --help] [-f | --file] [-m | --importMode] path [-h | --help] command usage [-f | --file] File name [-m | --importMode] The import mode for an import operation path
The import command is very similar to the export command and defines the --file option to specify the file to use for the import. So to import the file demo.zip I created above
[portalsites]% import --file /tmp/demo.zip /mop/ Successfully imported file /tmp/demo.zip
The mop resource is the only resource that supports the import operation, so we must specify the /mop path argument. After the import is successful you should see something similar below in the server logs
INFO [MopImportResource] Preparing data for import. INFO [MopImportResource] Performing import using importMode 'merge' INFO [MopImportResource] Import successful !
This is indicating that the import was successful which at this point we should be able to log into the portal and see the new site demo.
If you noticed in the server logs the mention of an importMode. This is an attribute to the 'import-resource' operation and can be specified by using the --importMode option of the import command. Hitting tab after the import mode option in the CLI will list all available options (all these modes are explained in the community docs)
[portalsites]% import --file /tmp/demo.zip --importMode conserve merge overwrite insert
and to specify the overwrite option, which will delete and re-import all data in the zip
[portalsites]% import --file /tmp/demo.zip --importMode overwrite /mop/ Successfully imported file /tmp/demo.zip
we should see in the server logs that the import mode was changed to overwrite. Note: After importing pages it's likely you will need to log out of the portal since GateIn cache pages. However if you only change navigation a page refresh is only required to view the changes.
If we want to execute the import command using the mgmt exec command, we have to add two additional options that we haven't used yet; the --file and --attribute option. The --file option allows us to attach a file to the management request and the --attribute option allows us to pass attributes as part of the request. And since the demo.zip is the file we want to 'attach' and the 'importMode' is an attribute to the 'import-resource' operation, we can execute the same request using the mgmt exec
[portalsites]% mgmt exec --operation import-resource --contentType zip --attribute importMode=overwrite --file /tmp/demo.zip /mop/ Operation 'import-resource' at address '/mop' was successful.
This is just another example of how we can manually communicate with the management component using the mgmt exec command and how using built in commands that satisfy the request is a lot easier.
Secure Copy (SCP)
So as I mentioned before, all I/O operations using the CLI are done on the host machine (the portal server). If we want to export and import from/to different machines, we can use the SCP command that is available on most operating systems.
The management component accepts one or two file arguments as part of the file list of the SCP command, and can be defined as such:
scp -P <port> <user>@<host>:{container}:{path} <file>
Specifying the container is optional with the default value being 'portal'. The path is the path that we've seen in the CLI to specify the resource to export. So to export the site classic
$ scp -P 2000 'root@localhost:portal:/mop/portalsites/classic' classic.zip
Even though we are using the same machine (localhost), the same would apply but instead of localhost you would put the host of the portal.
The SCP command also supports the filter option but is used slightly differently then what we've seen in the CLI. To export all navigation nodes except home and sitemap we can do the following
scp -P 2000 'root@localhost:/mop/portalsites/classic/navigation?filter=nav-uri:!home,sitemap' navigation.zip
To import we just specify the local zip file as the first arguement to the SCP command.
scp -P 2000 classic.zip 'root@localhost:/mop'
and to specify the import mode (similar to what we did with the filter during export).
scp -P 2000 classic.zip 'root@localhost:/mop?importMode=overwrite'
Summary
So we've discussed the new management component, an interactive CLI to manage portal resources, and how easy we can export and import MOP data using the CLI or over SCP. Stay tuned for more information around gatein management, including a screencast of the CLI in action, a dive into the REST interface, and possibly a 'how to' on creating a custom management extension.